【iPad×編集】Numbersを使って背景を消す方法を徹底解説【切り抜き】


綺麗に画像を切り抜いて、プロっぽくしたいですよね〜!
アイキャッチ作成やアイコンの切り抜き、SNSでネタ合成祭りに参加するなど
使い方は多種多様です
この記事では、Appleの標準アプリであるNumbersを使って
iPadの画面から、やり方を徹底解説していきます
.png)
切り抜き技術は、何にでも応用がききますよ〜
- 日中13時間労働(ガチ社畜)しつつ
- 独学で3級を3ヶ月、2級を7ヶ月で合格
現在は、やりたかったことにiPadと簿記を活かしています
(経理、管理会計、財務、税務、投資、証券アナリスト勉強中)

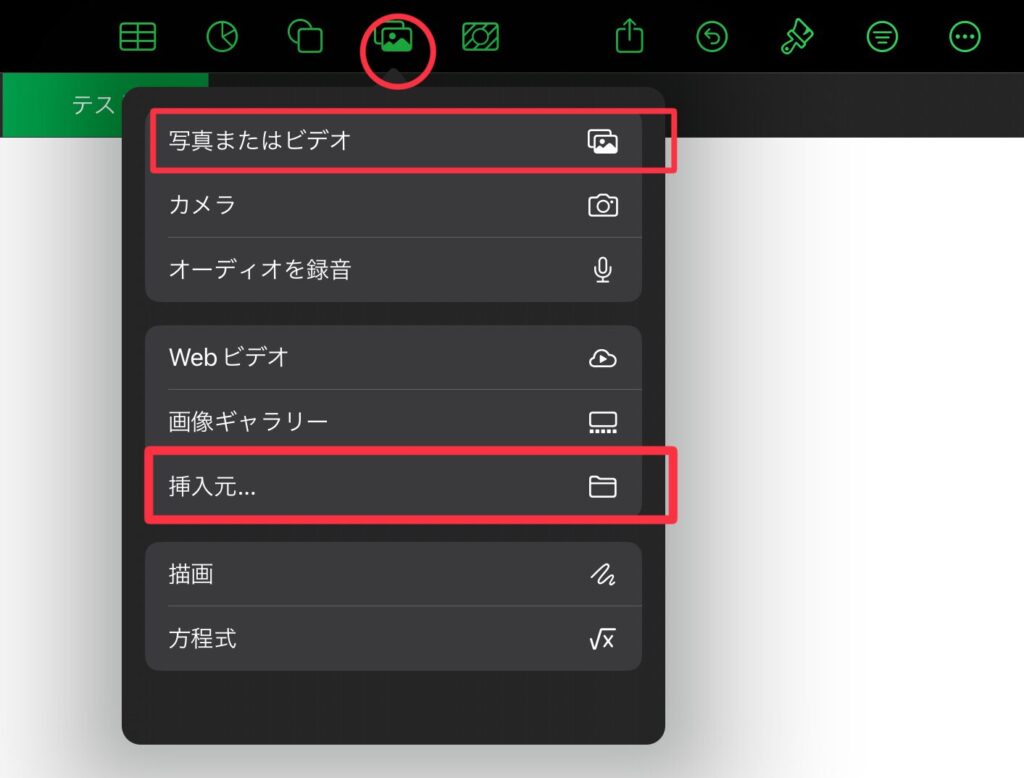
実際に上記の画像を切り抜きながら、編集機能について触れていきます
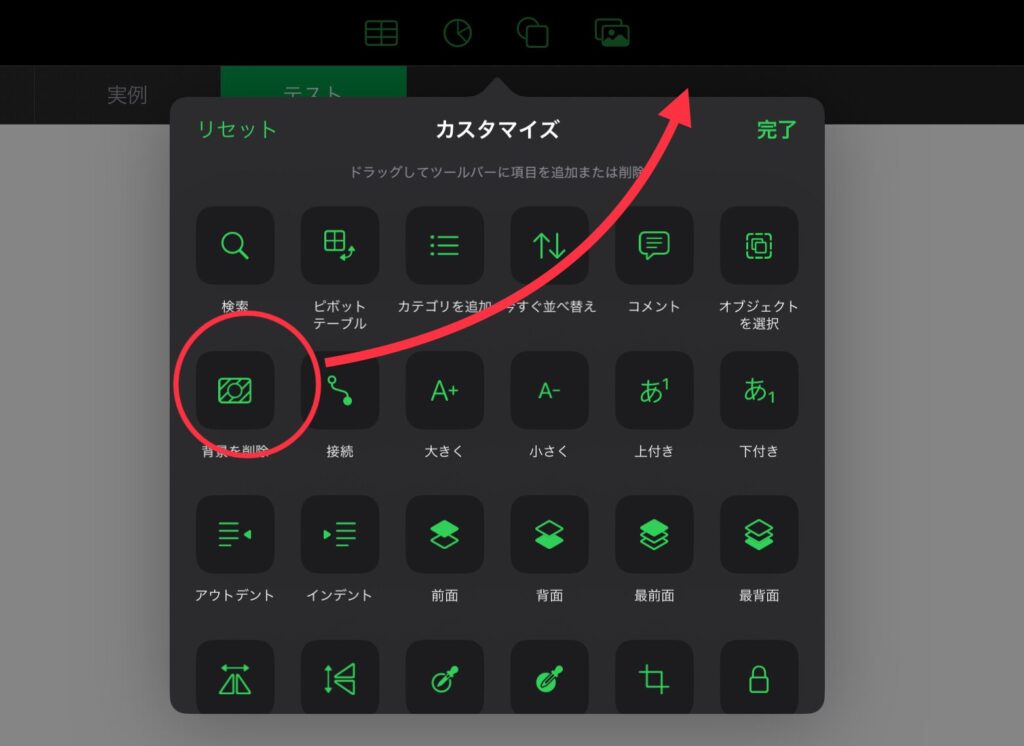
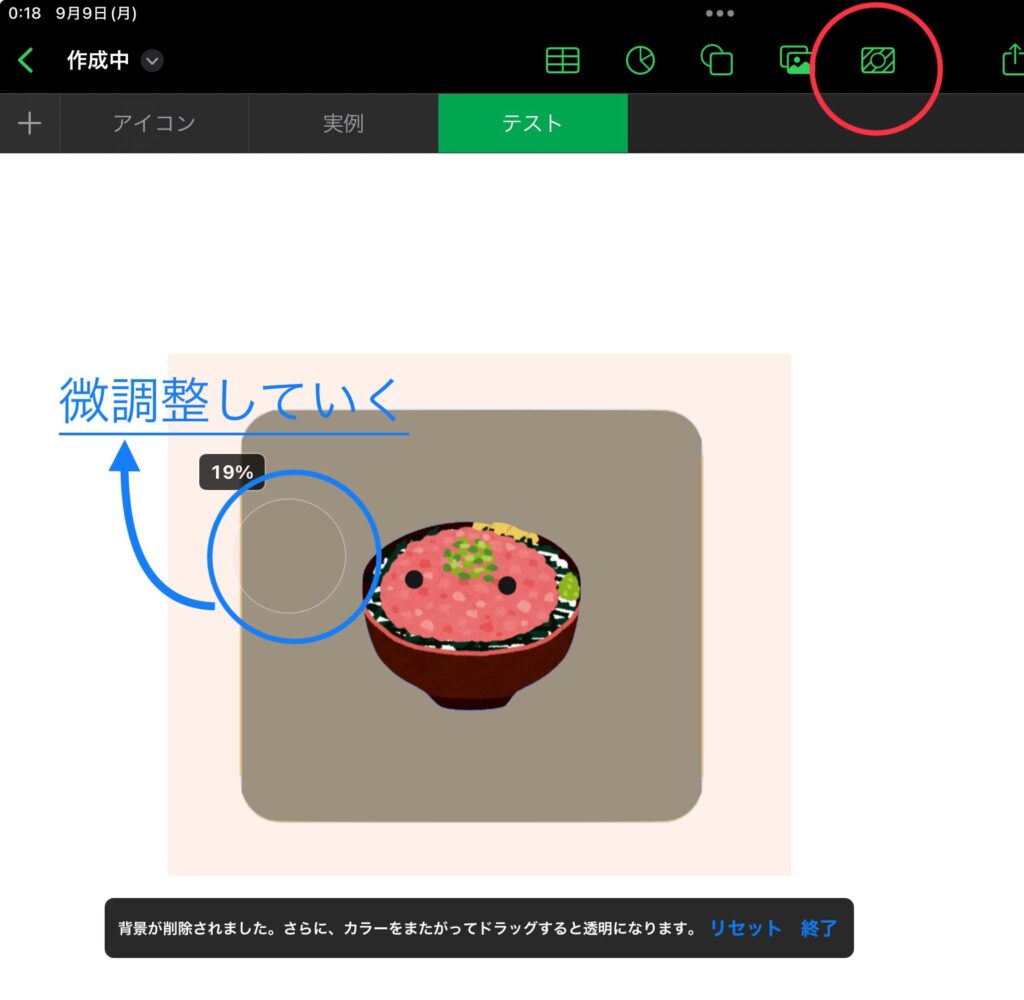
背景除去の手順

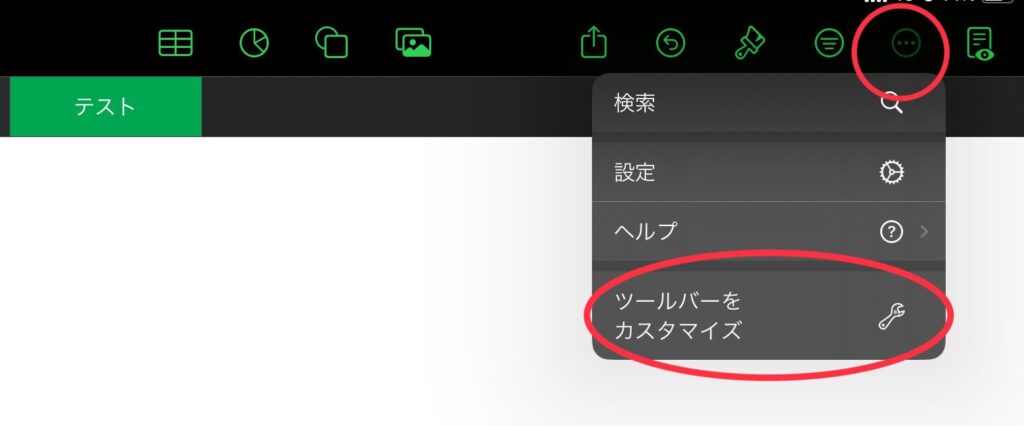
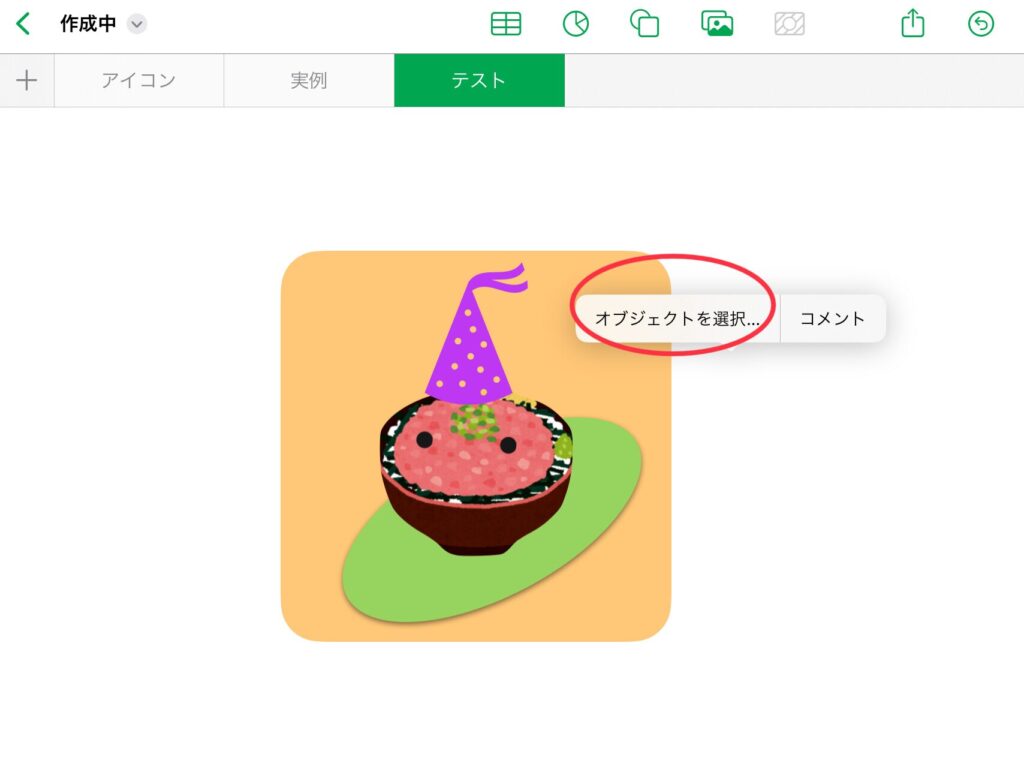
右上にある「…」マークをタップするとツールバーが出てきます




.png)
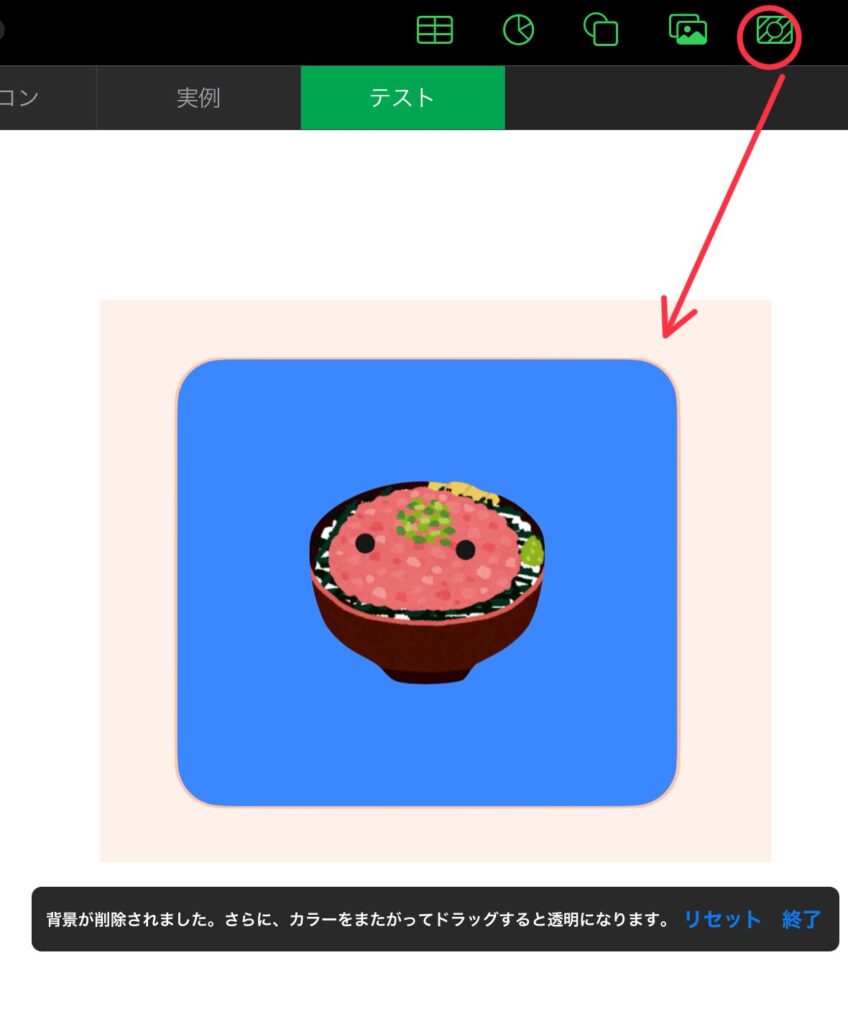
これで、綺麗に切り抜くことができます
単色ならあっさり終わりますよ〜

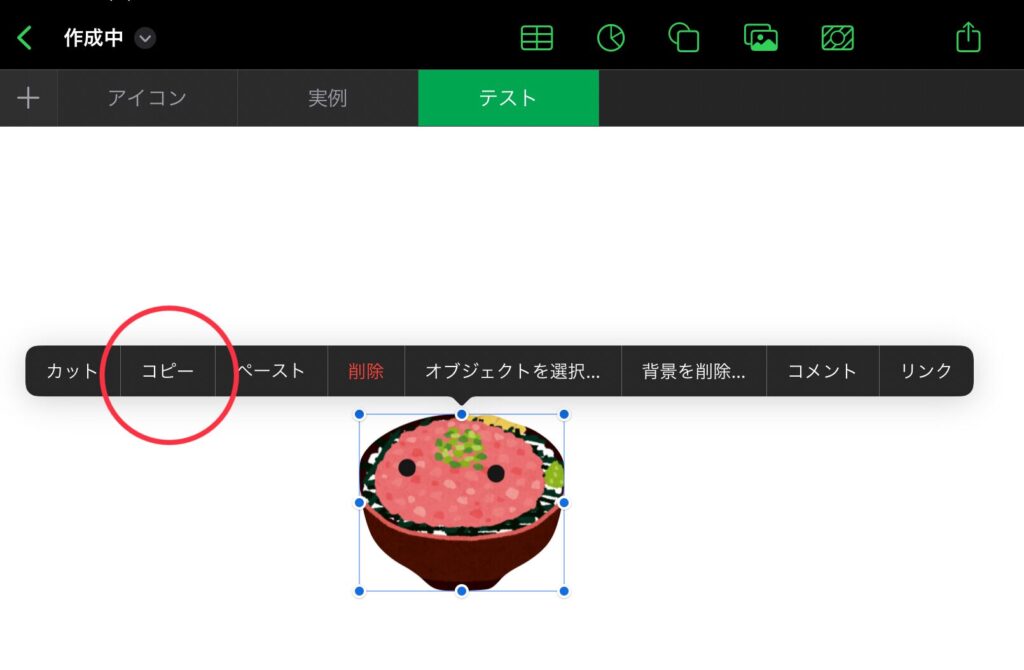
画像をコピーして、どこかにペーストすれば
画像データをあっさり抽出できます
念の為、改めて確認してみましょう

保存先については、「iCloud Drive」にペーストすれば、だいたい解決します
ですが、管理が煩雑になりやすいので、別な候補もご紹介しますね
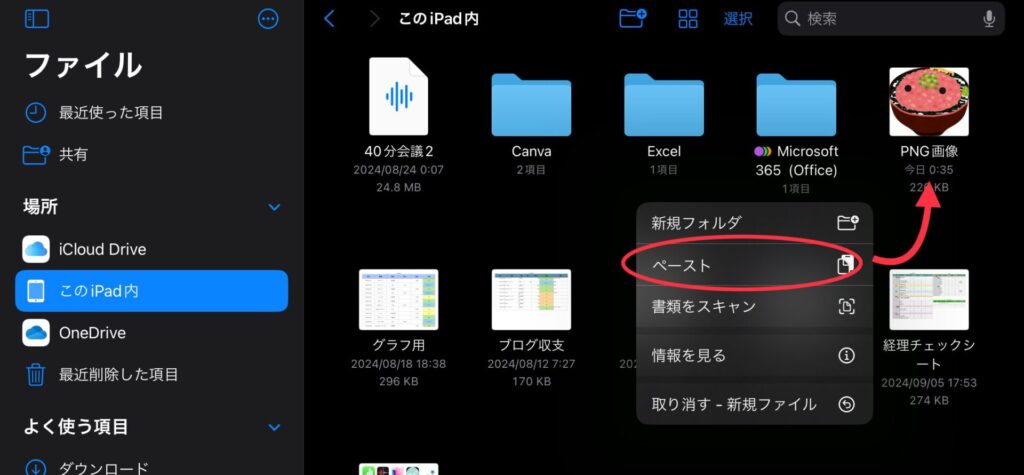
ファイルアプリに保存
ファイルアプリ内でペーストして保存する方法

上記では、「このiPad内」にペーストして保存しています
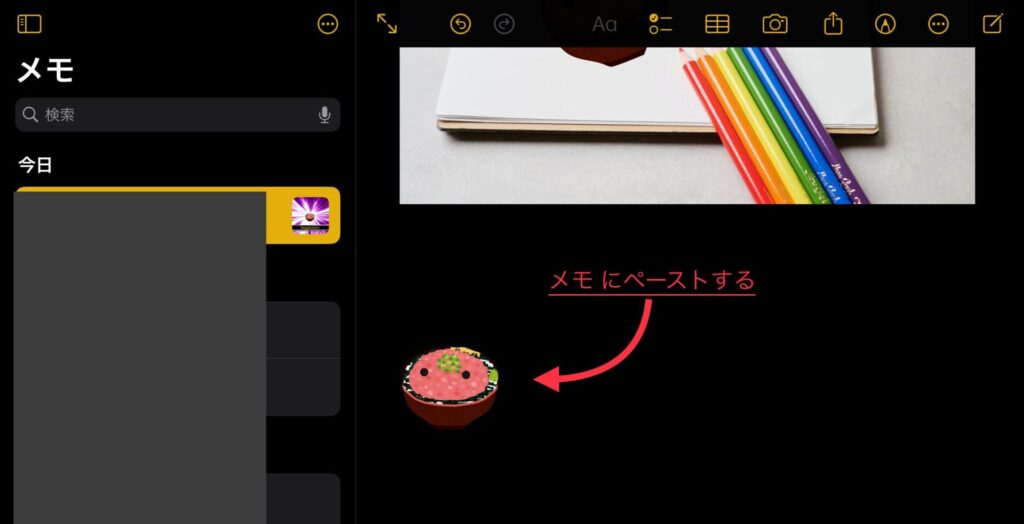
メモアプリに保存

Apple標準の「メモアプリ」に、ペーストして保存する方法
もしファイルをPDFにしたいときは、メモアプリに仮置きして
PNG形式→PDF形式にしたあと画像を消去すれば、管理が楽になります
.png)
PDFのやり方は
画像を選び→「共有」→「プリント」でPDFになってますよ〜
編集がうまくいかないときは、以下の点を確認してみてください

指だけでも充分ですが、細部にこだわるのは難易度高めです…
ただ、ペンシルを使えば細かなところを調節することも可能ですよ
ペンシルについては、スタイラスペンのおすすめ記事をご参考下さいませ〜

.png)
筆者は2,000円で買ったMixooを使ってますが
とても使いやすくて、大満足してます!
切り抜いた素材に、なにかを組み合わせる場合は
グループ化しておけば、一枚の画像として保存することができます
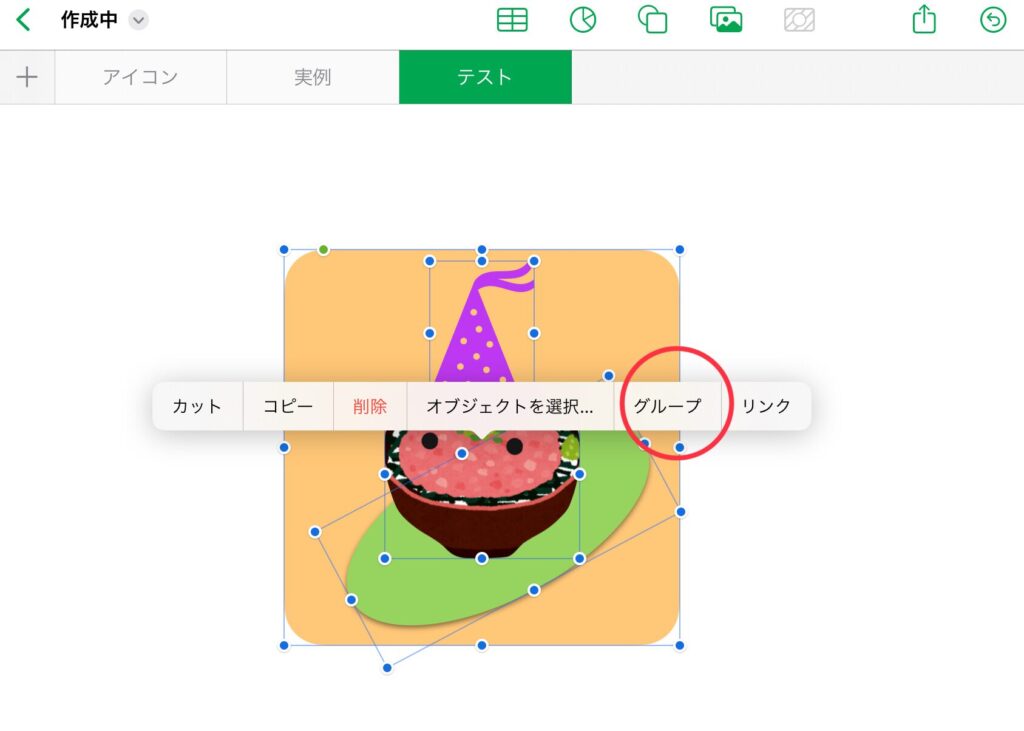
グループ化の手順


この絵には、4つの要素が入ってるのでそれらをタップしています

これで、一枚の画像としてサイズ調節もできるようになります
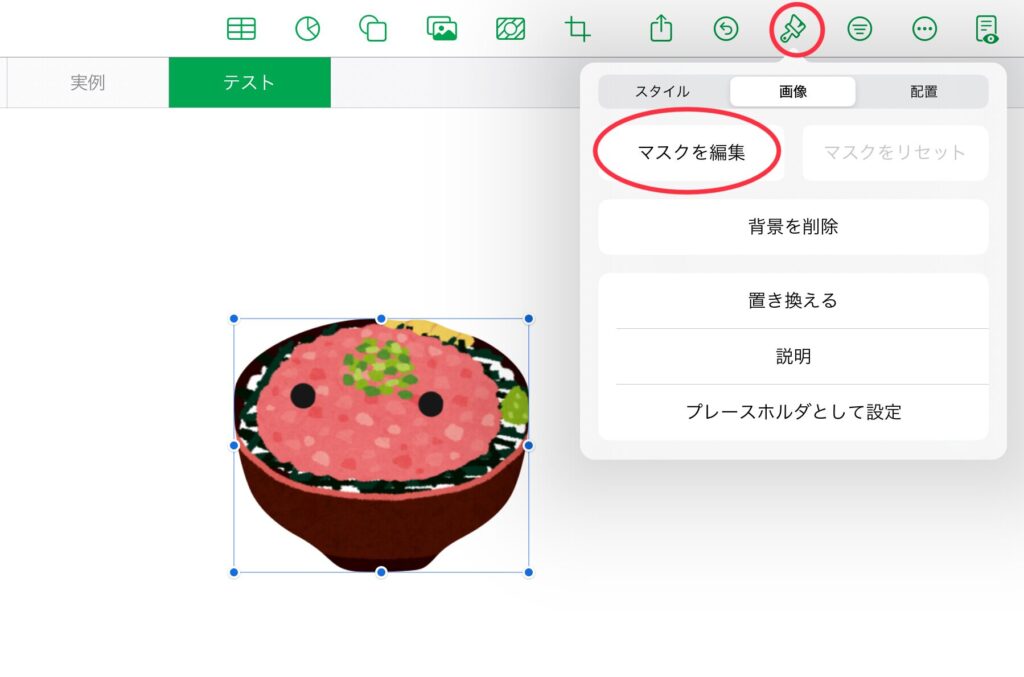
画像を部分的に 表示/非表示 させる機能を「マスク」といいます
見た目は切り抜きと同じにみえますが
元の画像を加工する「切り抜き」とは違い、データを加工するわけではないので
編集がしやすいという特徴があります

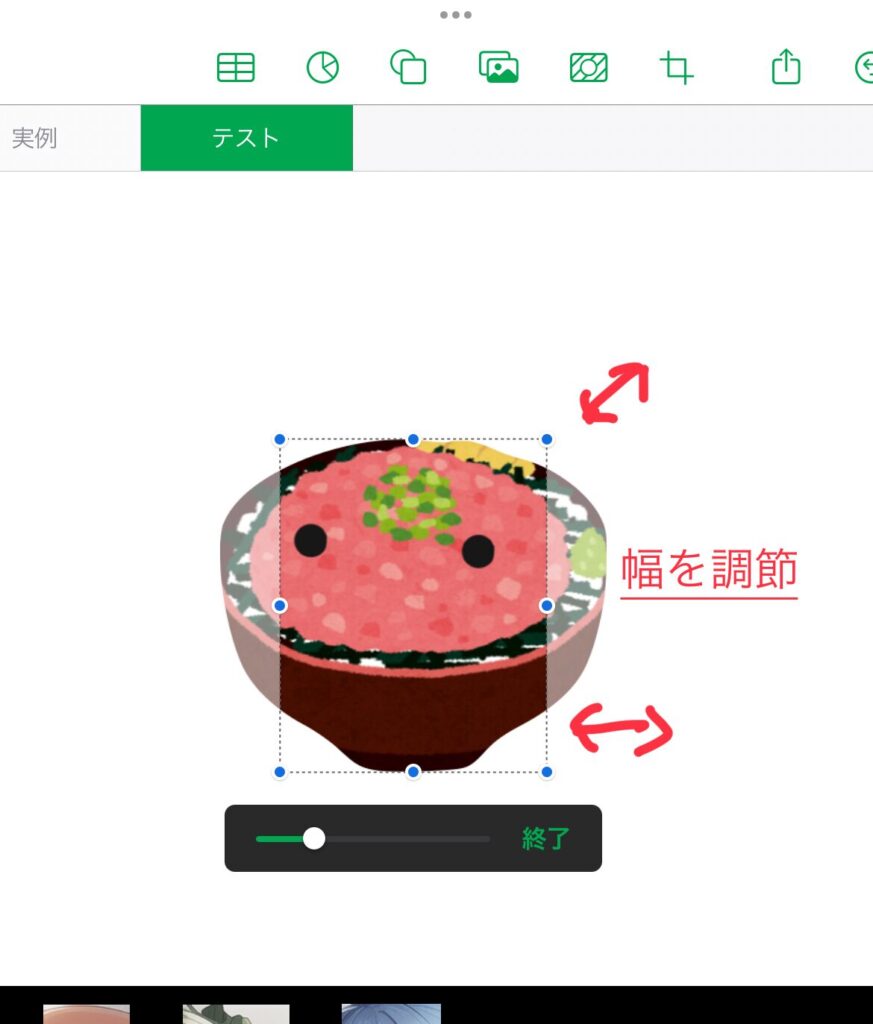
画像のように、一部分を表示させたいときに使います
マスクの手順


下のバーは、画像の拡大・縮小に使います
.png)
Canva等の編集ソフトを使えば、Numbers以上に細かく
マスクをかけることができます

知ってるだけでも便利なので、選択肢に入れてみてくださいね
ここでは、切り抜いたものと素材を組み合わせてみます
ご紹介した技術を使った、実践編をご覧ください
アイキャッチ作成

シンプル系

SNSネタ系


Numbersで素材を加工し、Canvaで作成するという流れがオススメ
以上のことをまとめますと、以下になります
- Numbersの「背景を削除」機能で、背景を簡単に消すことができる
- 切り抜いた画像は、ファイルやメモアプリにペーストして保存が便利
- 背景を消した画像を使って、さまざまなデザインに活用できる

簡単な表計算と画像編集なら
Numbersで片付くのすごいですよね…
ここまでお付き合い頂きまして、ありがとうございました!
引き続き、あなたの豊かな時間をお過ごし下さいませ〜



-150x150.png)