【iPad×Canva】アイキャッチを作りながらCanvaの使い方が身につく学習法

「Canvaって便利そうだけど、使い方がよくわからない…」
「iPadからCanvaを触るのは、効率悪いのかな…?」
そんな不安があっても大丈夫。
Canvaは 「使いながら慣れる」のがコツ。
この記事では、 iPadのみでブログを運営してきた筆者が
ブログ用のアイキャッチを作りながら、
自然とCanvaの基本操作を身につける方法 をご紹介します。
.png)
デザインを加えると、ブログやSNSを楽しく継続できますよ〜!
- 日中13時間労働(ガチ社畜)しつつ、2024年の5月にブログスタート
- iPadを使い、独学で簿記3級を3ヶ月、2級を7ヶ月で合格
- 個人事業主歴:7年目
現在はやりたかったことに、iPadと簿記を活かしています
(現在:iPadのみで、ブログを運営中)
ブログやSNSでは、まず目に入る『アイキャッチ画像』も大切ですよね。

発信も、第一印象で内容が判断されることが多い傾向にあります。
そんな理由から、アイキャッチを学ぶことは無駄ではありません。

Canvaの使い方と合わせて、デザイン用語も理解していけば
画像生成AIを使う時に、的確な指示が出せるようにもなります。
実際に、ゼロから独学でCanvaの基本操作を身につけてる過程はこんな感じ。












.png)
最初の頃に作ったアイキャッチを見返すと、
今では、手を加えたくなるようなクオリティだと感じてます…。
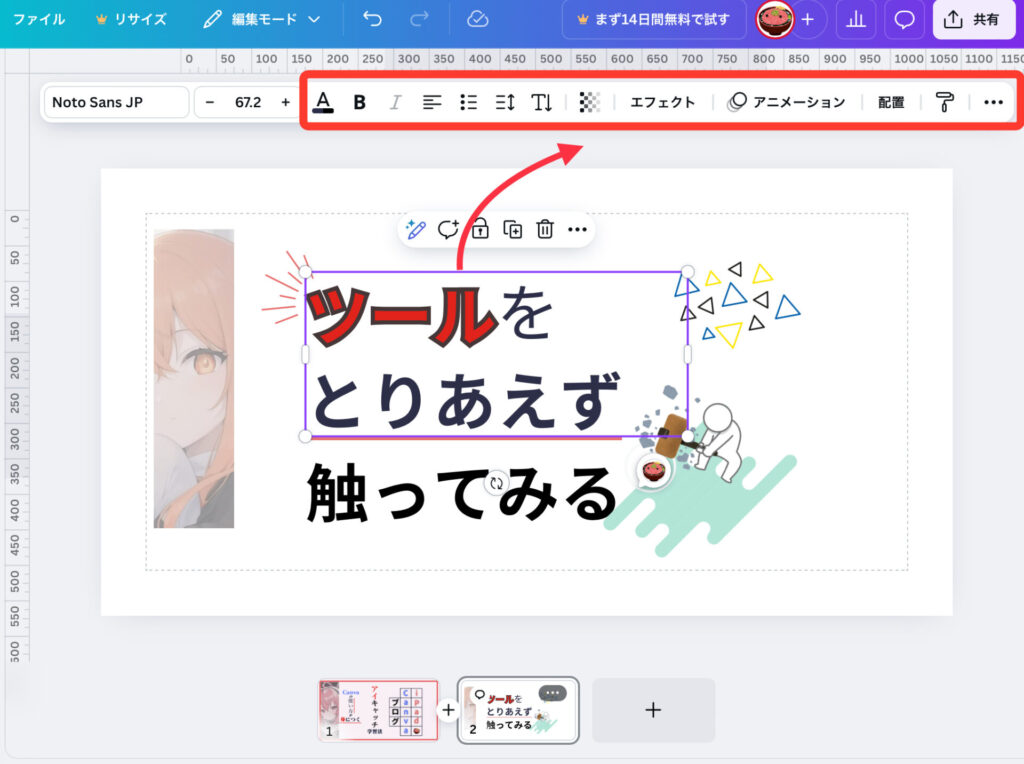
iPadでのCanva操作を身につける為には、兎に角ツールを使いこなすこと。

ここでは、操作を知ってるとそれっぽく出来るものを3つ厳選しました。
下記に画像付きで、使い方をお示しさせて頂きますね。
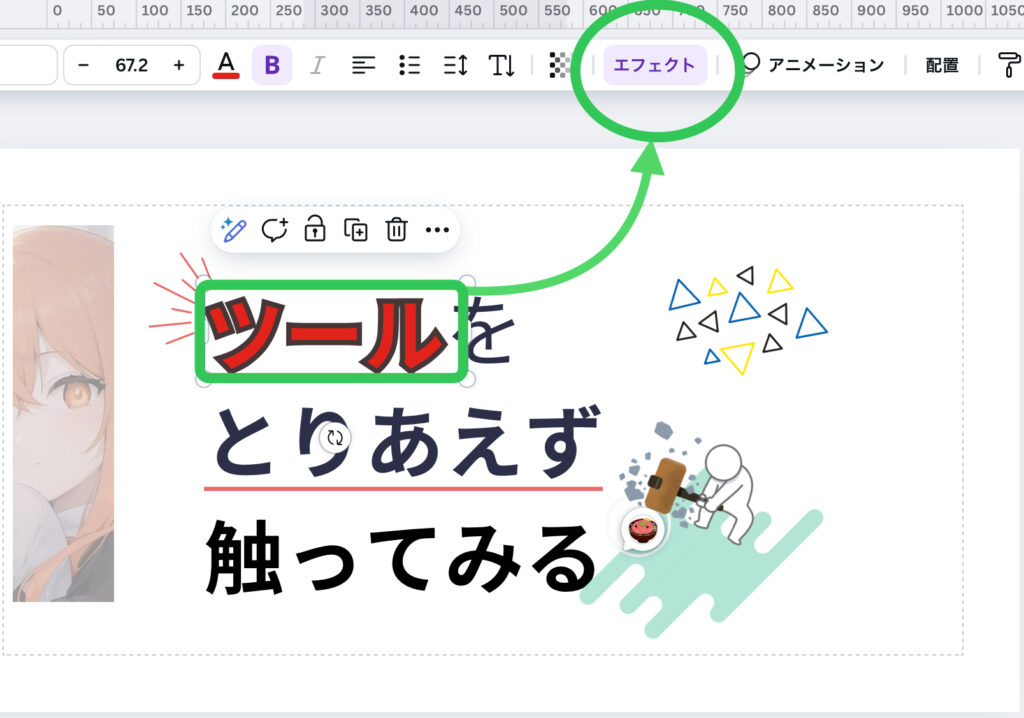
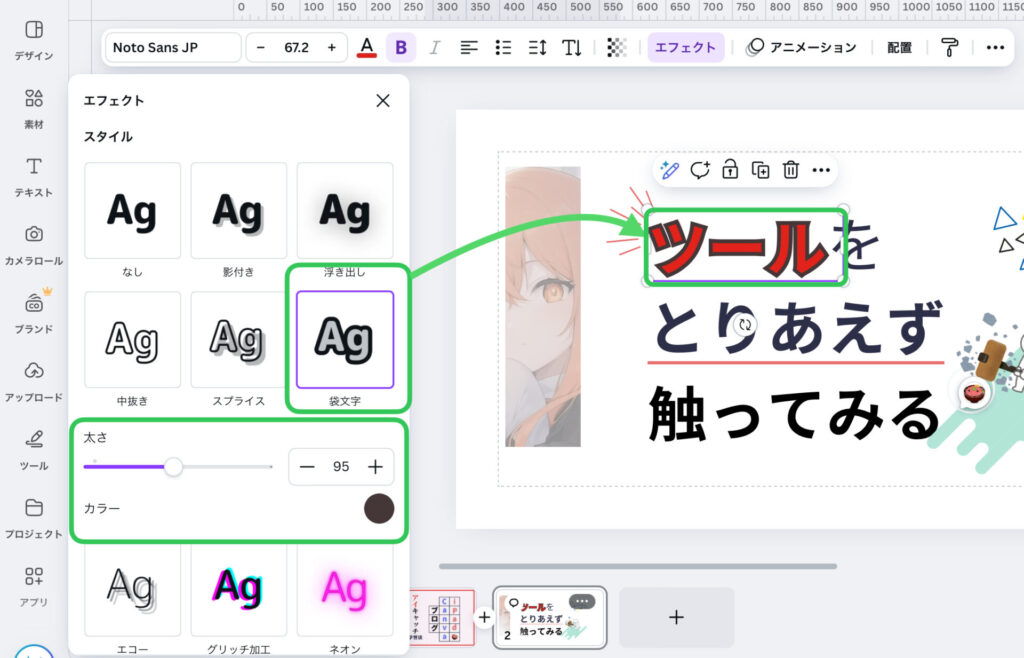
袋文字エフェクト


文字を囲むことで、視認性を上げることができます。
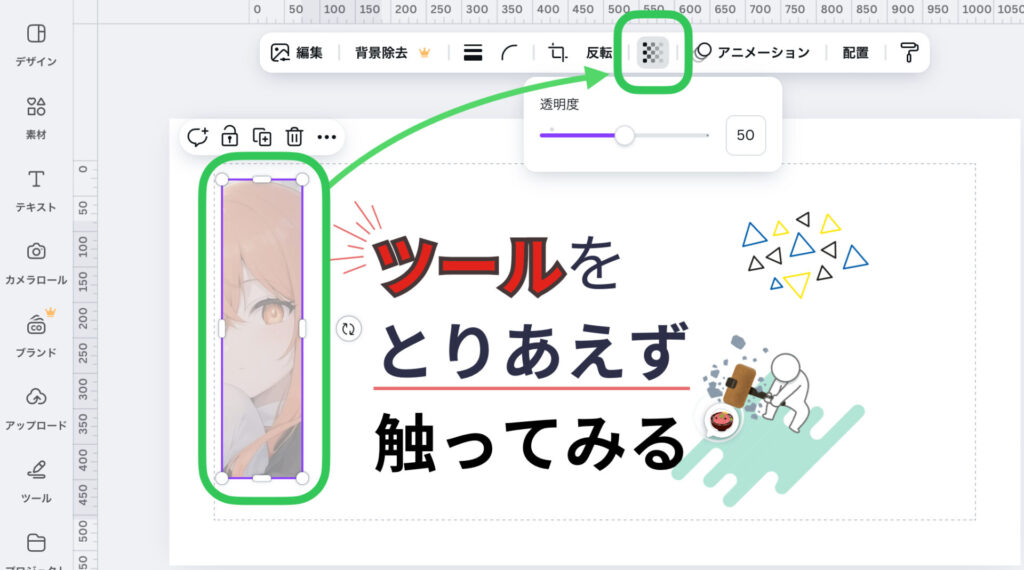
透明度の調節

画像や文字などを薄くさせると、オシャレな感じを演出できます。
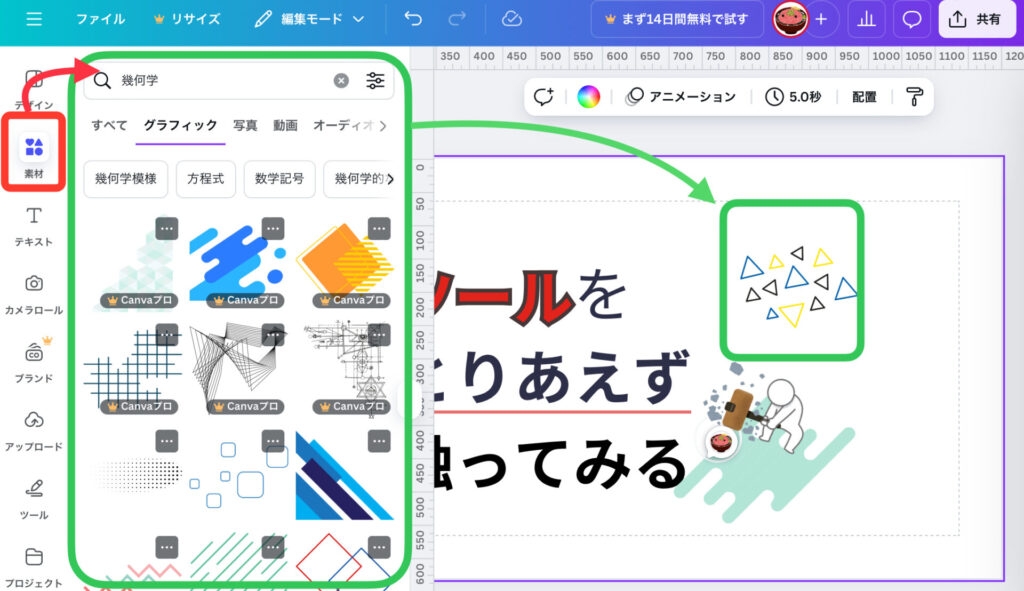
素材 > 幾何学(きかがく)

「幾何学」に関連する素材は、背景やアイキャッチによく使われています。

小ネタですが、iPadの『Numbers』で背景を透過するという
テクニックもあるので、知っておくと便利かも!

記事のタイトルや、伝えたいことが固まったらアイキャッチ画像に取り掛かります。
テンプレートに当てはめていけば、短時間で完結するので
発信を継続する程、自然とCanvaの使い方に慣れていくことができます。

発信内容をアイキャッチに置き換える習慣が身につくと
情報を整理する力が、どんどん磨かれますよ〜!
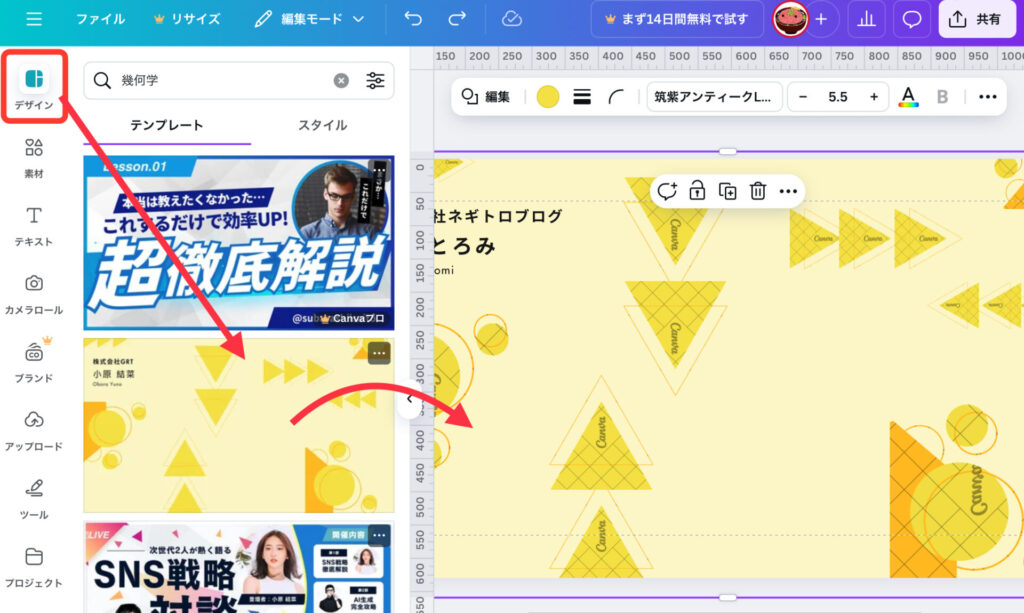
- テンプレートを使う
- 【目的】Canvaの基本的なレイアウトに慣れること
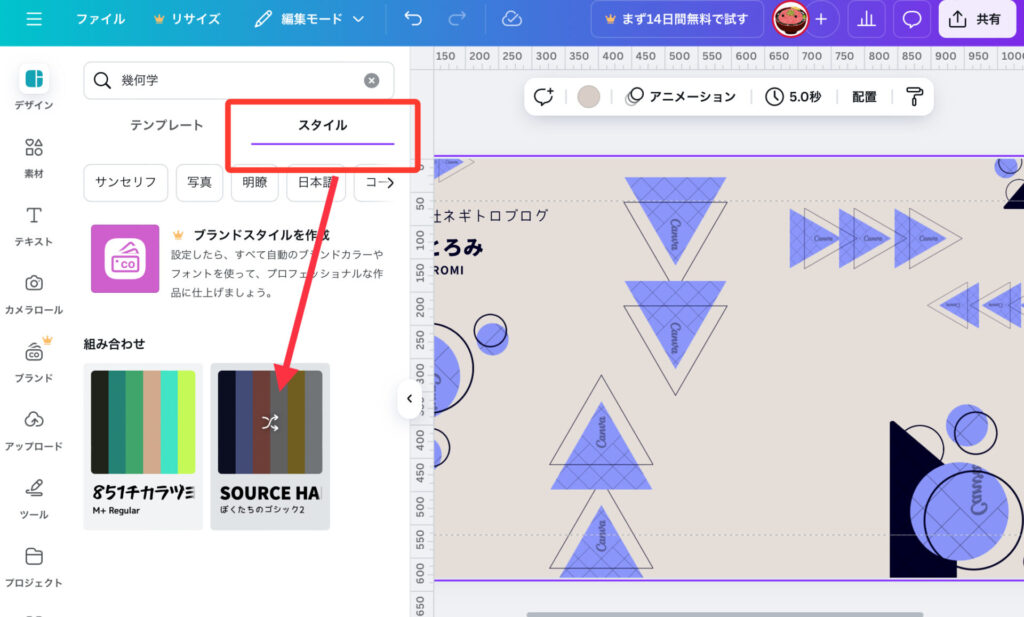
- フォントと色を変える
- 【目的】デザインのバランス感覚を身につけること
- 画像や素材を追加する
- 【目的】直感的な操作でデザインの幅を広げること
- 少しアレンジをしてみる
- 【目的】短時間で完結・繰り返し練習していくこと

以下でざっくり画像を見ながら、操作画面を確認してみましょ〜
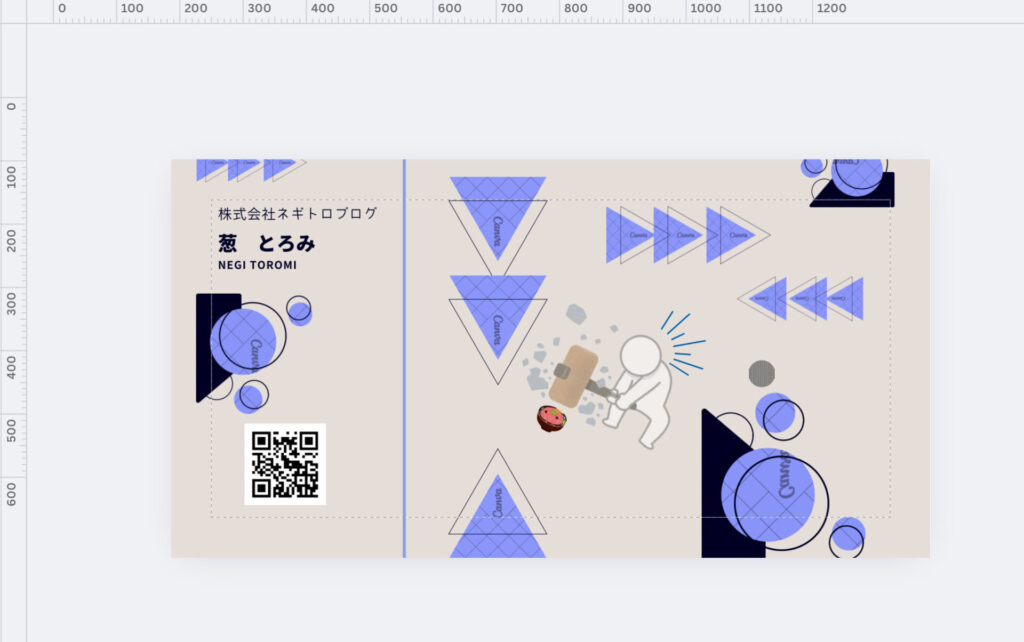
Canvaに慣れる為の作成手順


スタイルでシャッフルすると、フォントや素材の色が一瞬で変わります。

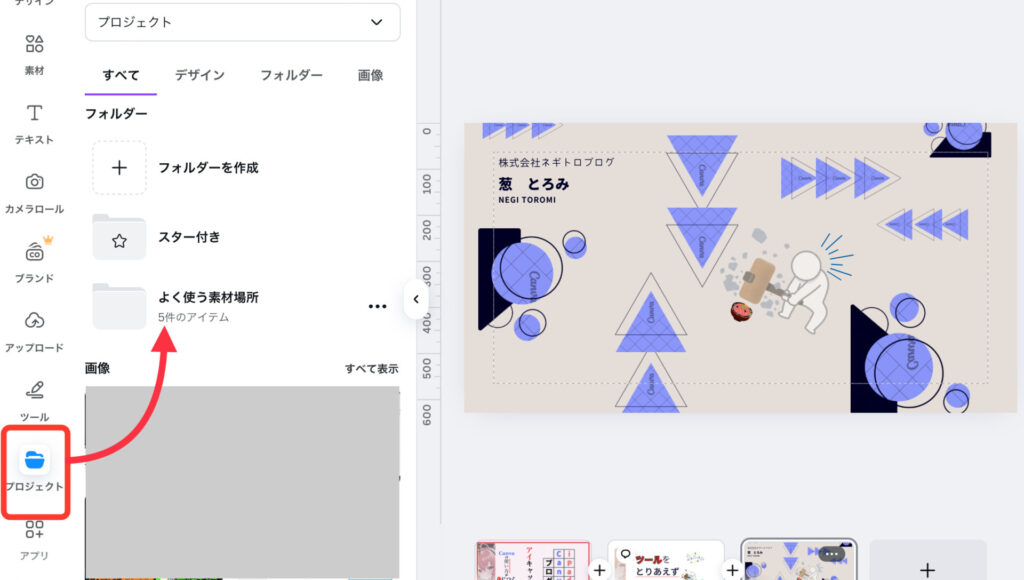
よく使う素材に「スター」を付けておけば「プロジェクト」からすぐに使えます

ここでは『黄金比を意識して、線を入れる』といったアレンジを加えました。

筆者は毎記事、アイキャッチを試行錯誤してきた経験から
Canvaの基本的な操作には「トレース」することが成長の近道だったと感じています。
- YouTubeのサムネ
- サーチエンジンの画像検索
- SAMUNE (サムネイルを集めたギャラリーサイト様)
これらを参考にさせて頂きながら
自身の作り上げたい世界観を、とことん模倣していきます。
.png)
丸パクリしての使用は、モラル的にも、著作権的にもアウト。
そんな事情を加味すると、同時にアレンジ力も向上しますよ〜
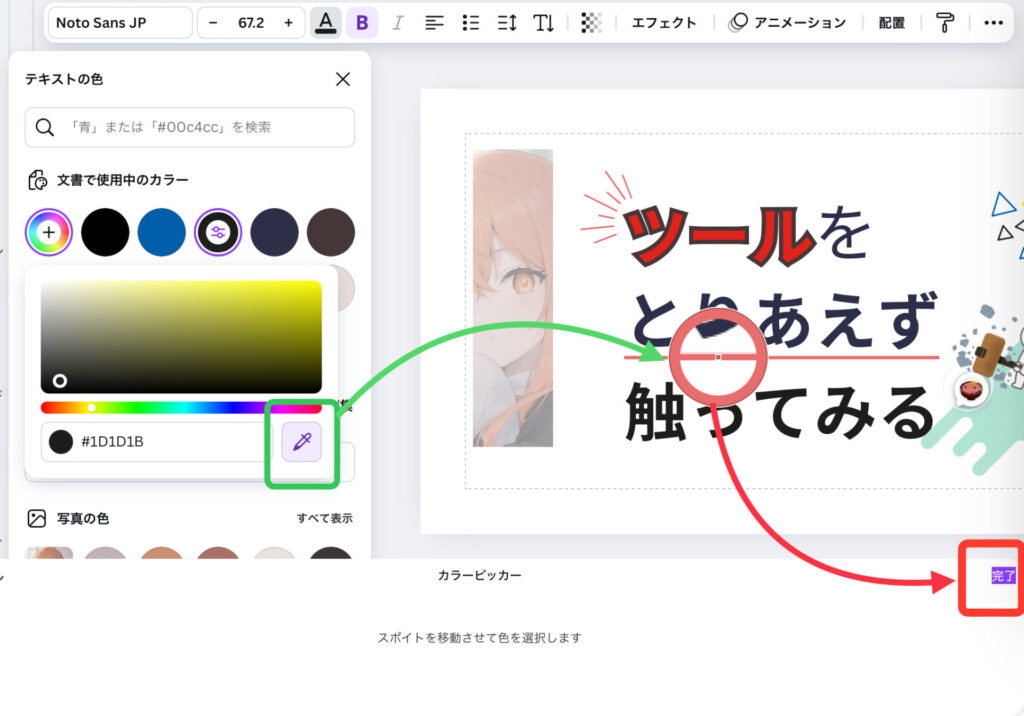
スポイト機能で色もトレース

画像をスクショなどで保存した後、Canvaにアップロードすれば
使われてる色彩をスポイトで真似ることができます。

トレース→アレンジの流れを繰り返すことで
Canvaが「いつの間にか使えるツール」になっていきます!
Canvaを含めて、iPadを使いこなしていくと
ブログのアイキャッチだけでなく、仕事や副業に応用できるメリットがあります。
ビジネス資料にCanva
慣れたらCanvaで資料を作ったり、プレゼン用のスライド作成が可能に。
実際に筆者が現場で使った感じですと、Canvaはどの世代にもわりと好感触です。
.png)
先日、プレゼン用に使ったら「めっちゃわかりやすかったっす!」
と、言ってくれたので黙ってドヤ顔させて頂きました。

ブランド作りにCanva
Canvaで自作したアイキャッチやバナーを、ブログにマッチさせることで
ブログ全体の世界観をブランディングしていくことも可能です。
デザインを諦めたくない方は、有料テーマでさくっと整える方法もアリ。

このブログはデザインに長けたテーマ「JIN:R」を使ってます。
おかげで、Canvaでデザインに取り組む時間ができました!
デザインを楽しむ筆者が、「JIN:R 」をレビューした記事はこちらへ。
挫けない心を持つあなたにとって、何かのご参考になれば幸いです。

この記事では、実際にCanvaを使いながら、使い方を学ぶ方法を紹介しました。
伝えたかったことを要約しますと、以下のことになります。

とにかく始めは「慣れ」が大事。その後はCanvaを
仕事にも活かせるので、楽しみながら学んでいきましょ〜!
ここまでお付き合い頂きまして、ありがとうございました!
引き続き、あなたの豊かな時間をお過ごし下さいませ〜


-150x150.png)