【iPad×Numbers】「どこ?」が解決!余白の調整とページ番号の消し方を解説!

「iPadで資料を作ったけど余白とかの設定はどこだろ⋯?」
「ページ番号の消し方ってどこからやるの?」
この記事では、そんなiPad版Numbersでの「どこ?」と感じる設定問題を
画像をたっぷり使って、解決してみようかと思います。
少しでもあなたのiPad作業を、グッと効率化するお役に立てていたら幸いです。
.png)
iPad版Numbersを使いこなして、綺麗に印刷しましょ〜!
- 日中13時間労働(ガチ社畜)しつつ、2024年の5月にブログスタート
- iPadを使い、独学で簿記3級を3ヶ月、2級を7ヶ月で合格
- 個人事業主歴:7年目
現在はやりたかったことに、iPadと簿記を活かしています
(現在:iPadをメインに、ブログを運営中)
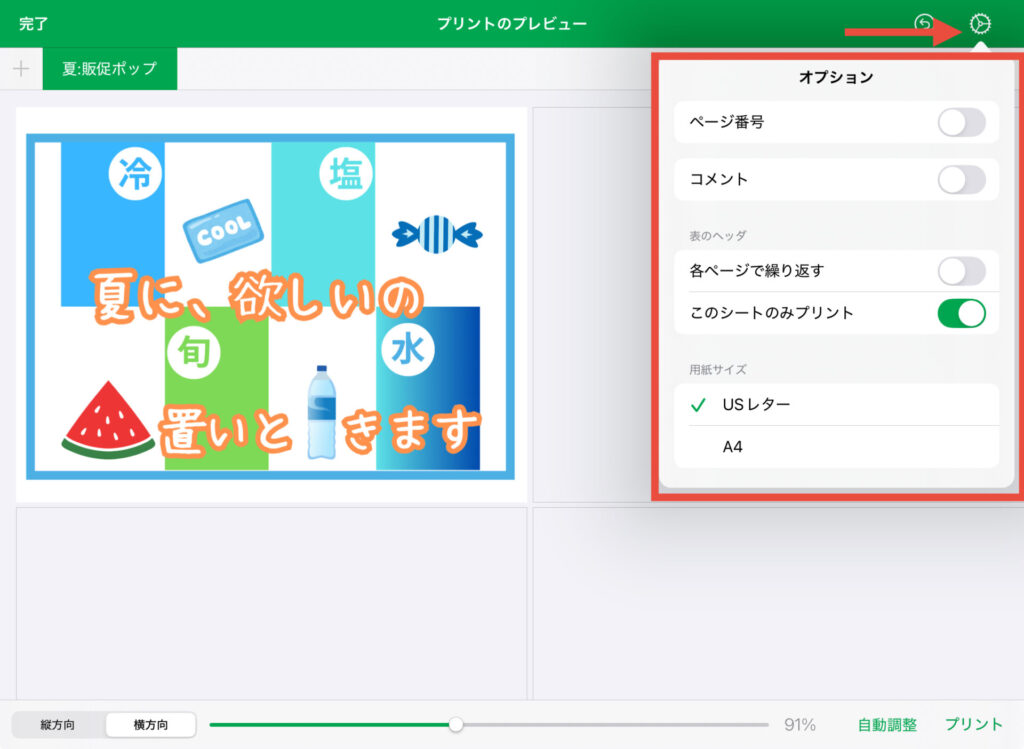
iPad版Numbersでは、Mac版のように「余白の調節」といった項目はありません。
ただ、それは「タップ操作で余白の調整ができる」という理由でのUI設計だと考えられます。

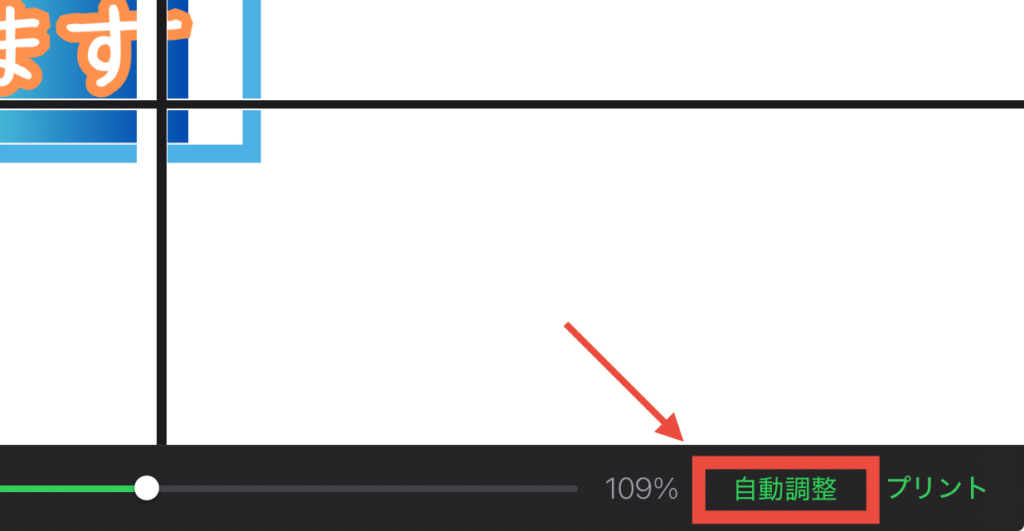
上記の画像のように、プリントのプレビュー画面のオプション(歯車アイコン)等から
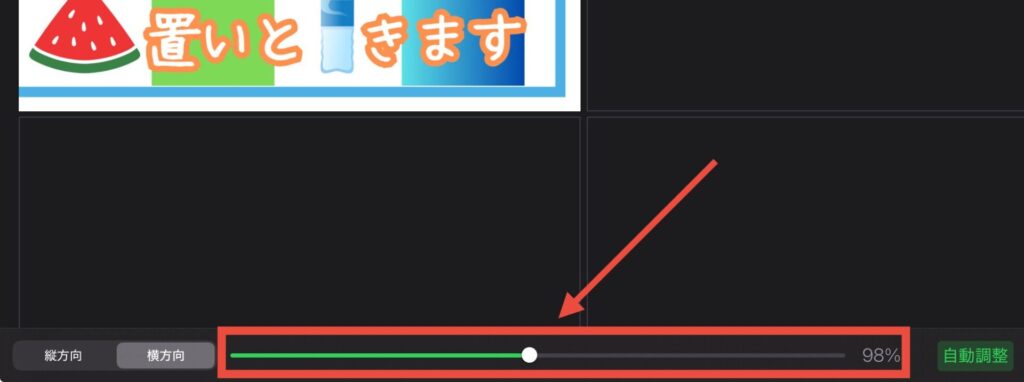
「ページ番号のオン・オフ」「縦方向・横方向」「自動調整」を駆使していきます。
iPadでは、直感的なタップ操作で余白を調節できることが他との大きな違いでしょうか。
.png)
iPad版Numbersは、とにかく視覚的なので
コツを掴むと、使い慣れるまでの学習コストは、案外かかりません。
iPad版Numbersの印刷設定は、右上にある「共有」アイコンをタップし、
「プリント」を選び、印刷のプレビュー画面に移動していきます。

.png)
キーボードをお持ちならショートカットキーは【⌘+p】
これでぱっとプレビューが開くので、微調整がラクになります。
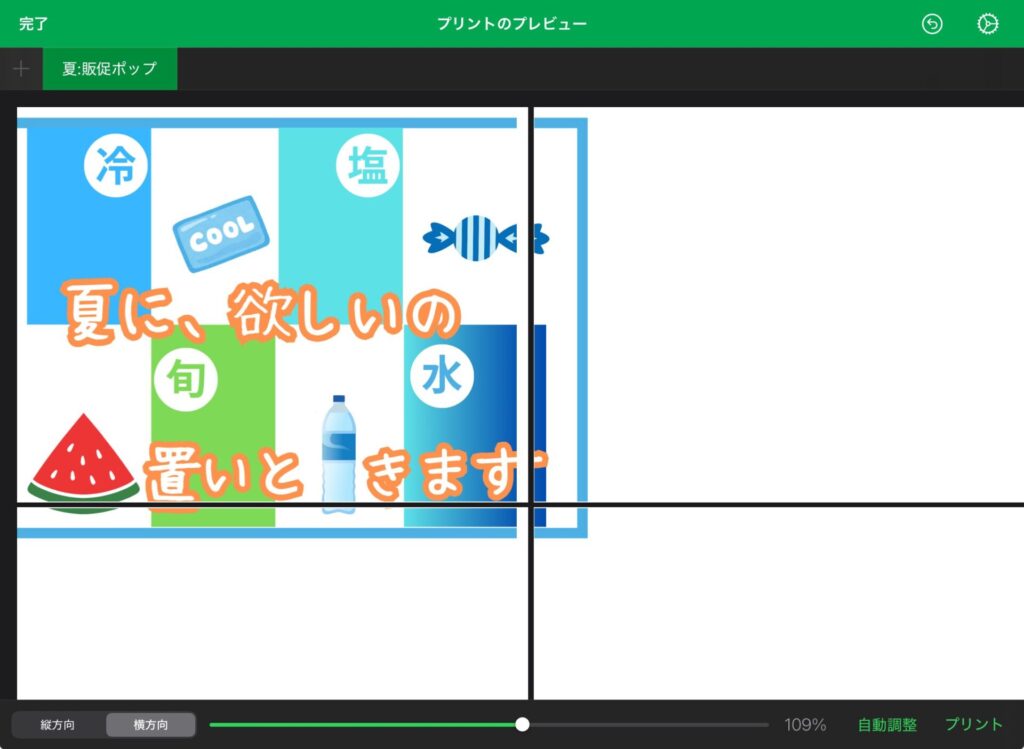
プレビュー画面でサイズを合わせる手順
まずはプレビューで調節を試みますが、自動調整だけでは限界があるため
シート側でも、表や画像の調整を加えていきましょう。


画像のようにうまく収まらない時って、ありますよね…。
調節の手順の一例を、下記で具体的に解説してまいりますね。



プレビューからシートに戻り、表や画像の位置を調整します。
.png)
可能であれば、資料やデザインは比率を意識して作成しておくと
綺麗に収まりやすくなります。
余白の微調整のやり方

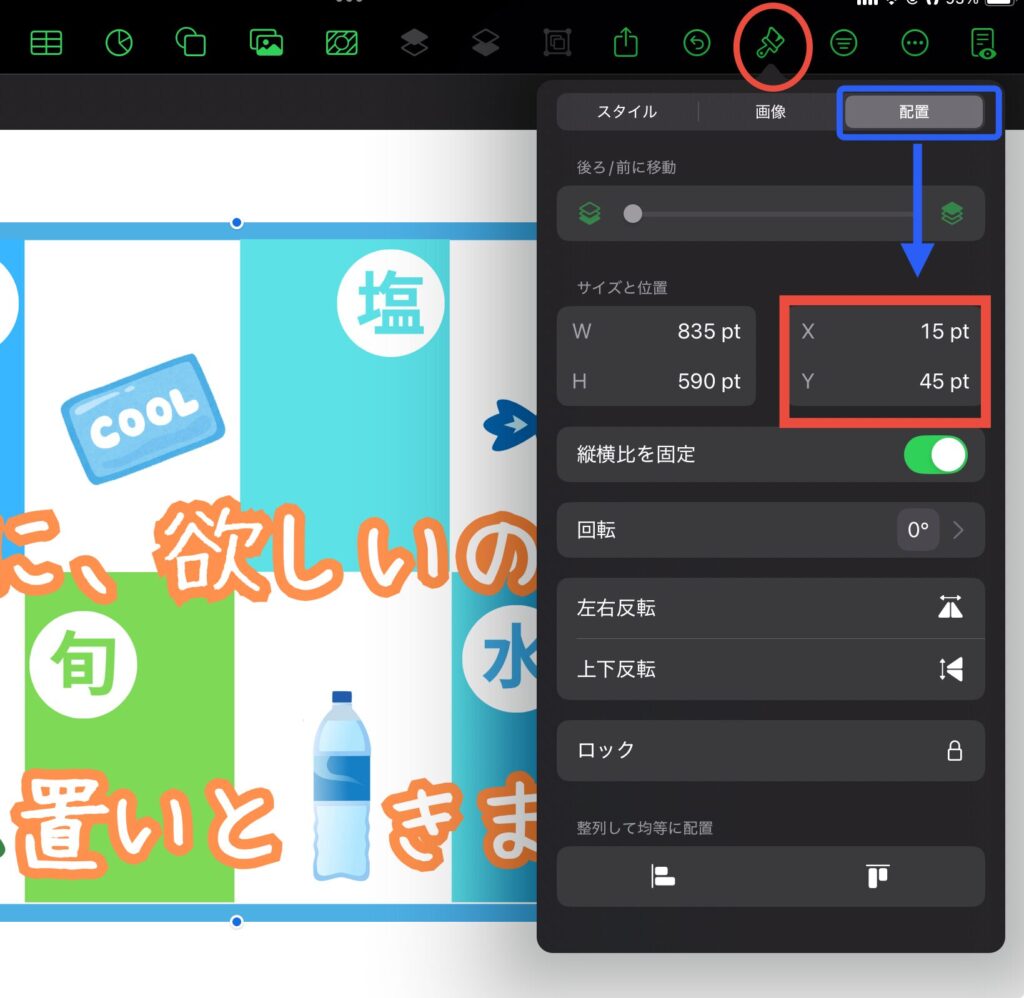
タップ操作だけでなく、配置タブのX軸(横)とY軸(高さ)を活用すれば
配置位置を数字ベースで綺麗に微調整も可能です。
デザインは余白を意識しますと、素人感を消してくれますので、
気分がノってきたら、ぜひこだわってみてくださいね。


iPadの1つの魅力として、携帯性と手軽さだけはPCに勝る良さだと感じています。
そんな良さを活かし、iPad版Numbersを使いこなしたい方に向けて、
時短テクをいくつかご紹介して参りますね。
キーボードを使って編集を高速化
この記事で紹介したように、iPadに外付けキーボードがあれば、
- 【⌘ + p】で印刷プレビューを一瞬で開ける
- 【⌘ + F 】で検索・置換を素早くだして、表の中身を手直し
などなど…。ショートカットキーを活用することで作業効率を格段にあげることが可能です。

.png)
Numbersでのオンスクリーンキーボードの欠点は
時短動作に限界があること。必須ではありませんが、
iPadの地味なストレスから解放されますよ〜
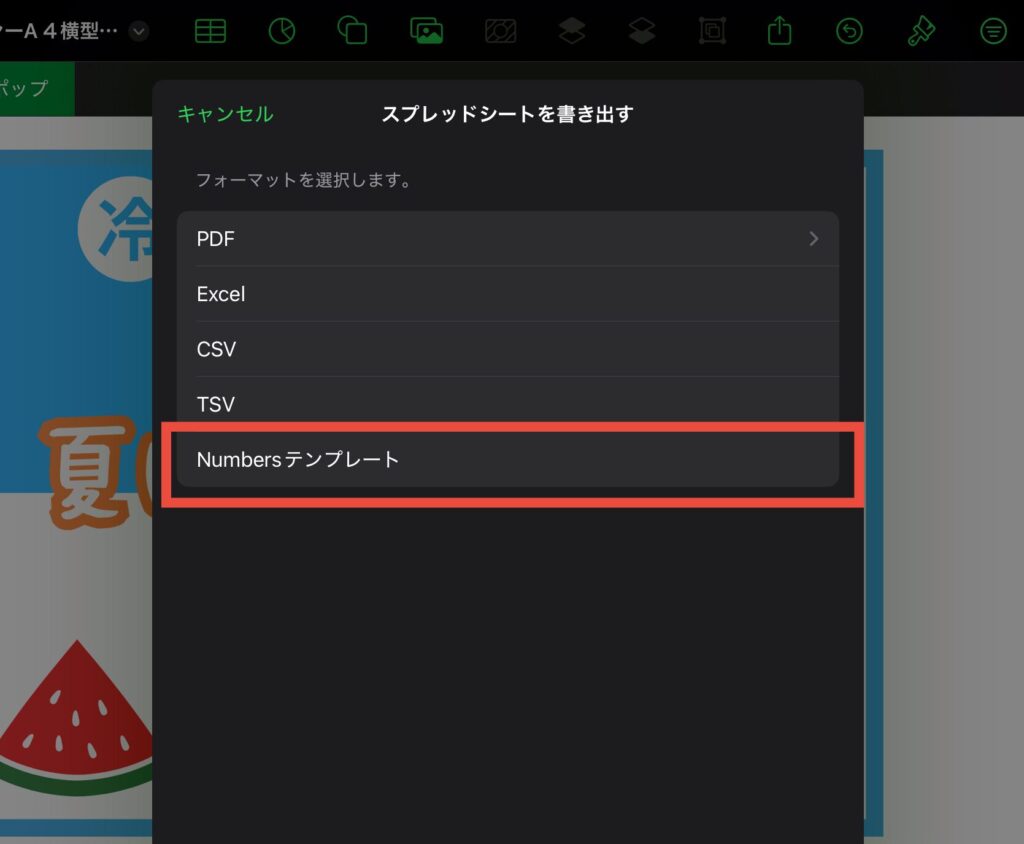
「書き出して送信」でテンプレート登録
Numbersでは、自分で作成したフォーマットをテンプレートに登録する方法が
シンプルなのも隠れたメリット。

筆者の実務では、管理会計用のシンプルなフォーマットを登録しています。
下記では、画像で確認できるように、テンプレートの作成方法を記します。


以上です。あとは適宜、マイテンプレートから使ってく感じになります。


お使いのiPad次第では、行や列が多すぎると処理落ちしがちなので
莫大なデータ管理には、シートを分けるなどの工夫が必要です。
.png)
ここまで、お疲れ様でした!
iPad版Numbersでの「どこ?」問題が解決し、
読んでくれたあなたの作業がグッと効率アップしたなら嬉しいです。
以上の記事の内容を簡単にまとめますと、以下になります。

どこでも気軽に持ち運べるiPadで作業ができるようにして、
一緒に隙間時間を有意義に過ごしましょ〜!
ここまでお付き合い頂きまして、ありがとうございました!
引き続き、あなたの豊かな時間をお過ごしくださいませ〜


-150x150.png)