記事内に商品プロモーションを含む場合があります
- テーマ「JIN:R」をiPadで実践的にやってみた
- iPad(第7世代)でキーボード無し、記事作り中
- JIN:Rはマニュアルがあるので初心者でも、とてもわかりやすいです…
ピックアップメニュー/リッチメニューとは?

- 目立たせたいコンテンツに、誘導させるときにとても便利
- トップページだけでなく、ブログ内の見やすさも向上できる
- ページの見た目が整った感じになる
テーマ「cocoon」より「JIN:R」は簡単にできる
初心者のわたしが「cocoon」でピックアップメニューを作成したときは
コードを拾ってきて、所定の位置に貼り付けて作ってました
無知識でそこまで作れただけでも、有り難かったのですが
それなのに、更にデザインを求めるのは中級者なのかなぁって思ってました
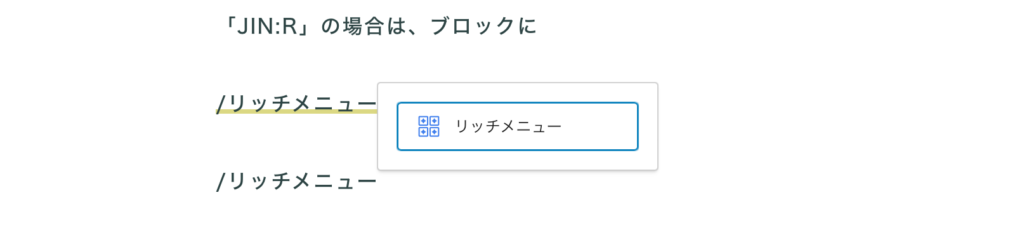
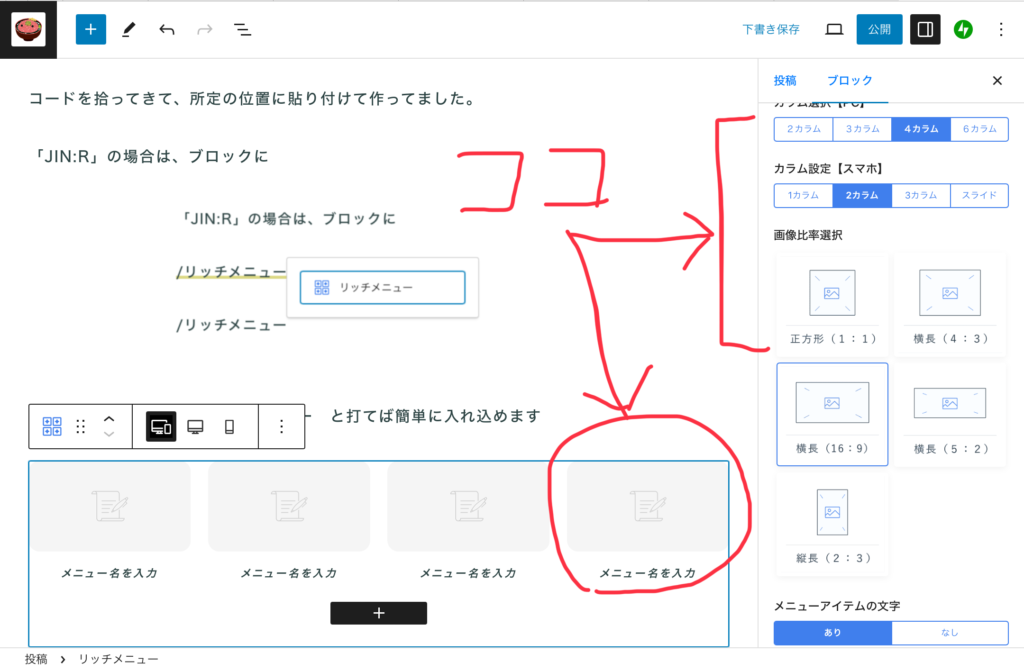
「JIN:R」の場合は、コード無しで完結できる
あとは見た目を調節したいところを、タップして選ぶだけ
操作が簡単な上に、初心者でも満足がいくデザインを追求できる
低コストで環境を揃えるからこそ、有料テーマを選ぶ
- iPadで揃えることは、みなさん様々な事情があるからこそ、だと思います
- 実際、PCを買うだけの予算では、まだ知らぬ準備に貯蓄が削られていくこと
- 「作業環境を安く抑える」ということは、満足できるものにお金が使えること
ワードプレスを作るにあたって、3ヶ月様子見とした場合4,000円
iPadのキーボードを揃えるにしても10,000円
Canvaの有料素材や、勉強の書籍などなど…
本気でブログを考えてるからこそ、細かく出費は重なっていくと思います
¥29,000 (2024/06/14 23:24時点 | Amazon調べ)
 ポチップ
ポチップ
個人事業主7年目の私の考えとして、リスクは少ないことに越したことはないと思います
正直、最新のものはハイスペック過ぎて使いこなせませんしねぇ…
迷われてる方は、収益化のメドがつくまで、小さいリスクで
コツコツと自分に合うか、試してみることをオススメします〜
プロフィール
-150x150.png)
初めて触ったPCはWindowsのMe
高1からバイトで家庭にお金を入れる日々が始まり、そのまま社畜ロードまっしぐら
中学生の時のPC知識で、現代のwebに立ち向かう世界線を楽しんでいます