【iPad×会計】失敗を活かせてる?iPadでNumbersグラフ作成のコツ

自身の失敗や成功した原因を視覚化できるなら、見たいと思いませんか?
つまりそれが、グラフを使って可視化し、分析することにあたります
そんな背景から、Apple純正、無料の表計算アプリである
Numbersでグラフを作成していきます
.png)
グラフの役割を、管理目線でわかりやすくする為として
iPadで作るグラフについて、解説していきますね!
- 日中13時間労働(ガチ社畜)しつつ
- 独学で3級を3ヶ月、2級を7ヶ月で合格
現在は、やりたかったことに簿記を活かしています
(経理、管理会計、財務、税務、投資、証券アナリスト等々)
グラフの種類選び
まず、グラフを選ぶ中で注意すべきことは
「何を視覚的に把握する為に」、「どのグラフを使うのか」
この2つのことをセットで考えることが大切となってきます

って言われても、わかんないんですけど…

ですよね〜、下記でイメージだけでも膨らませてみましょ〜
棒グラフの特徴
- 値を分けて、比較することが得意
例: 「収入と支出」の比較
折れ線グラフの特徴
- 時間や日付に対して、数字の推移を表現するのが得意
例:「月ごと」の「収入」or「支出」の把握
円グラフの特徴
- 割合(%)にして、視覚的にイメージさせるのが得意
例:ひとつの内訳を、種類別に比較
.png)
数字を視覚的に捉えて、事業のどこを改善しようかな〜って
問題をシンプルに見つけられるグラフこそ
作った甲斐がありますよね!
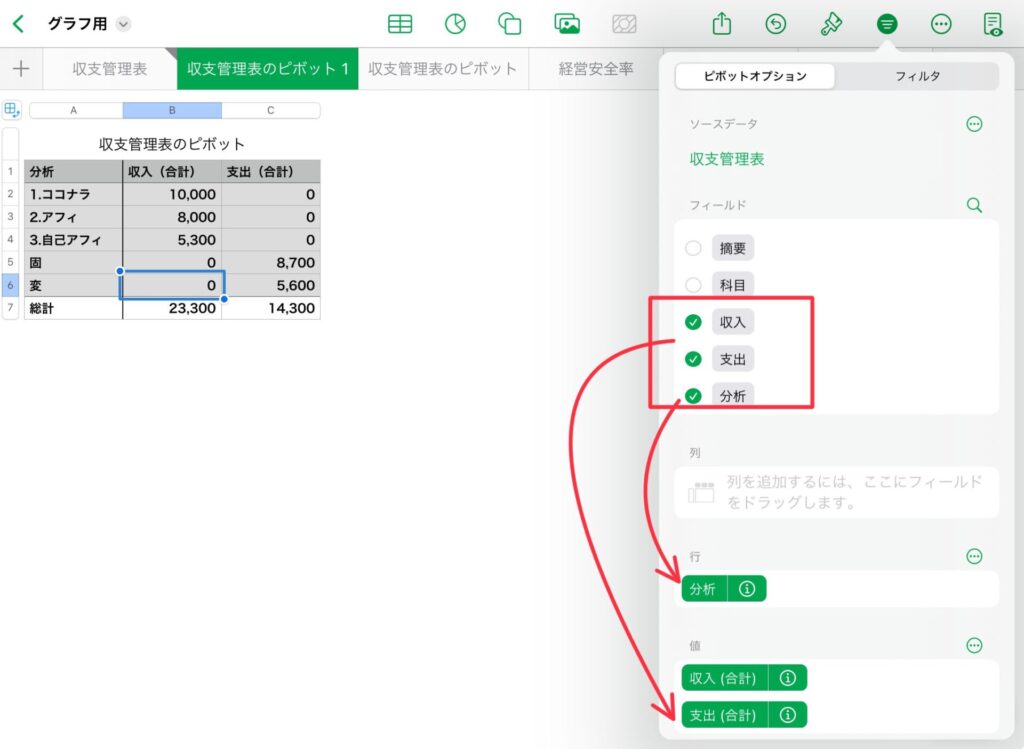
ピボットテーブルの作り方
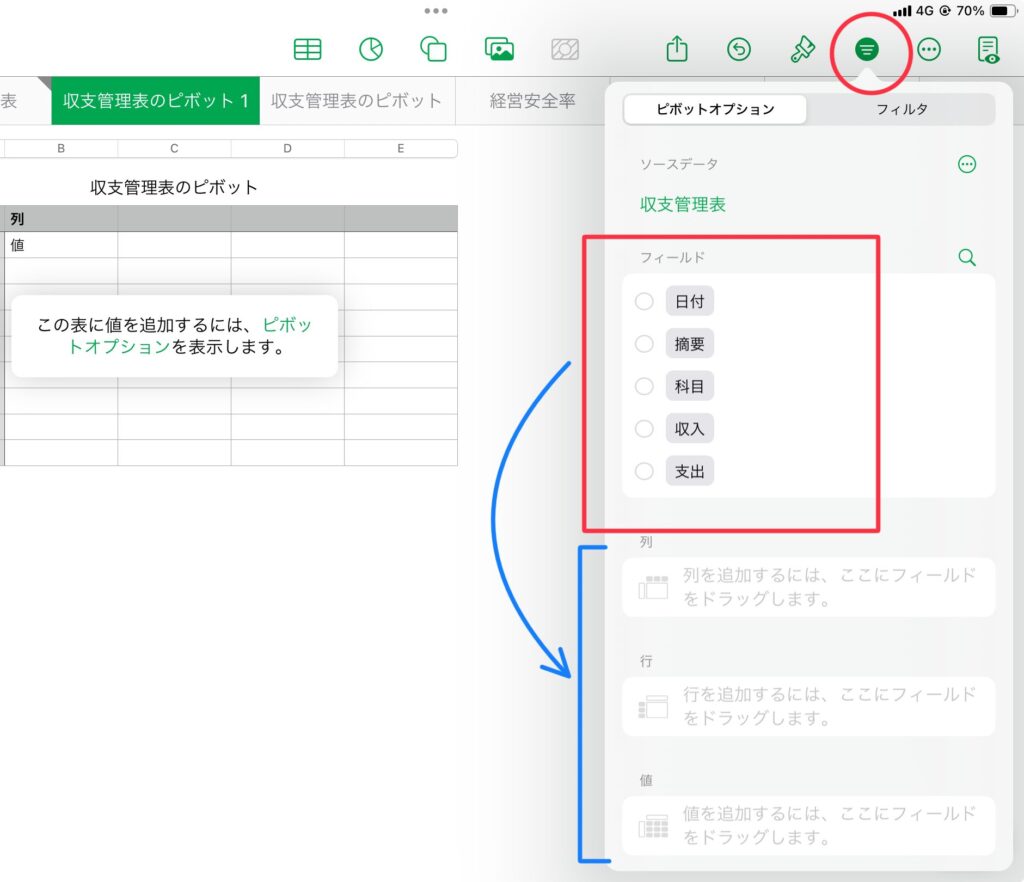
グラフ作成の前の下準備で、「ピボットテーブル」を用意します
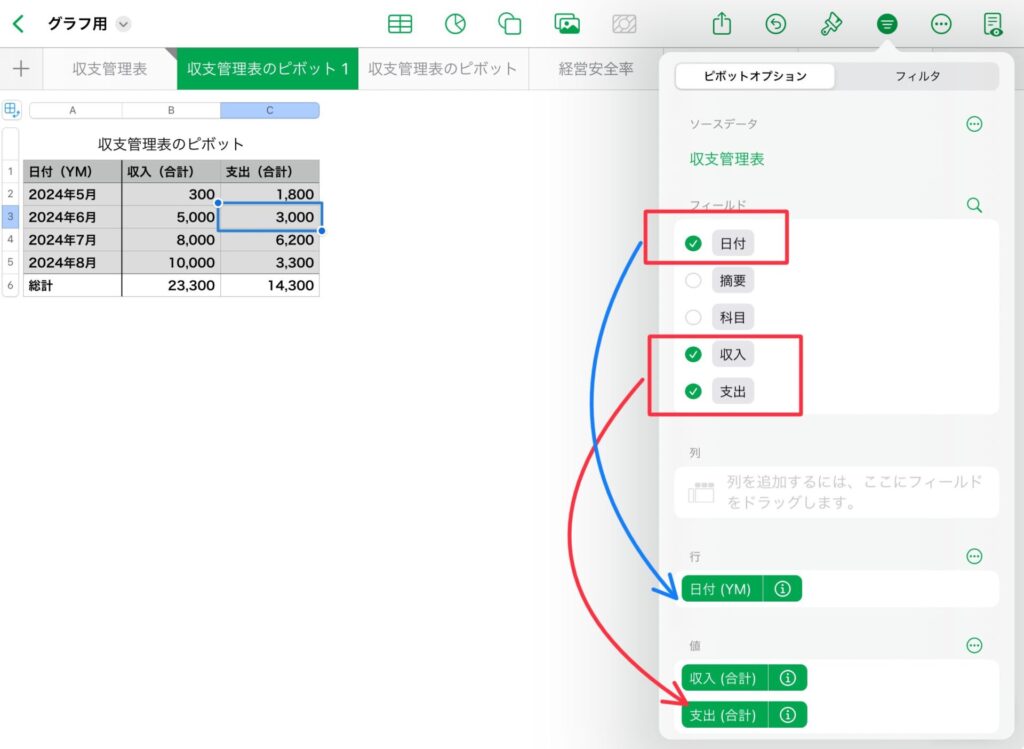
ピボットテーブルの作成手順は、以下の流れになります

そして、「ピボットテーブルを作成」を選ぶと、新しくシートが出来ます

長押しで、列や行に、掴んで持っていくことも出来ます

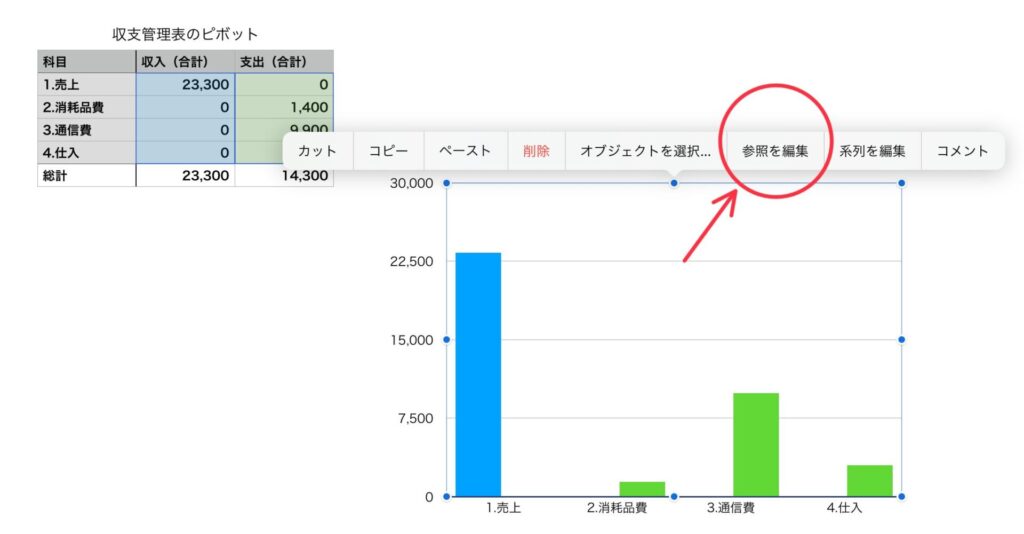
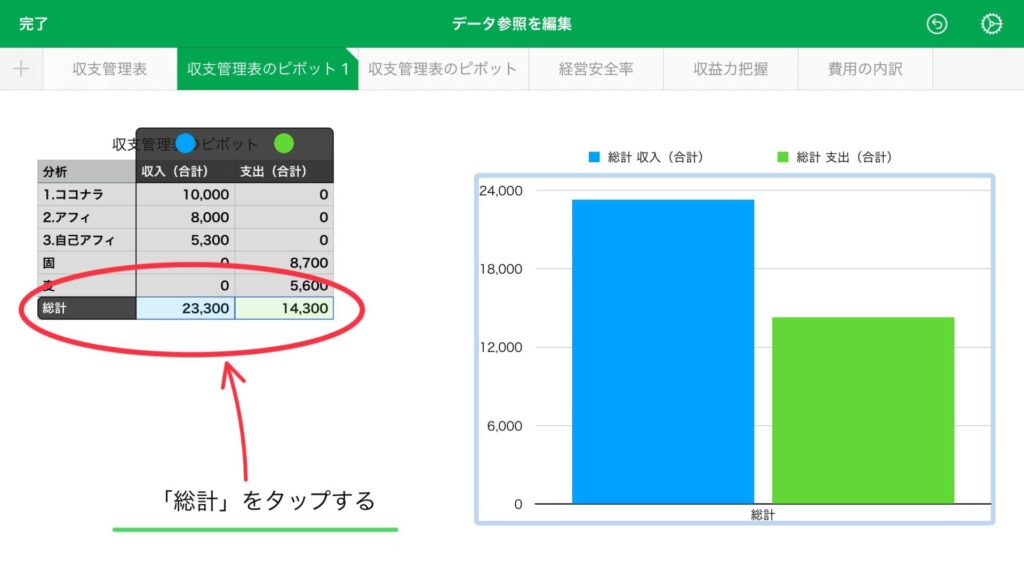
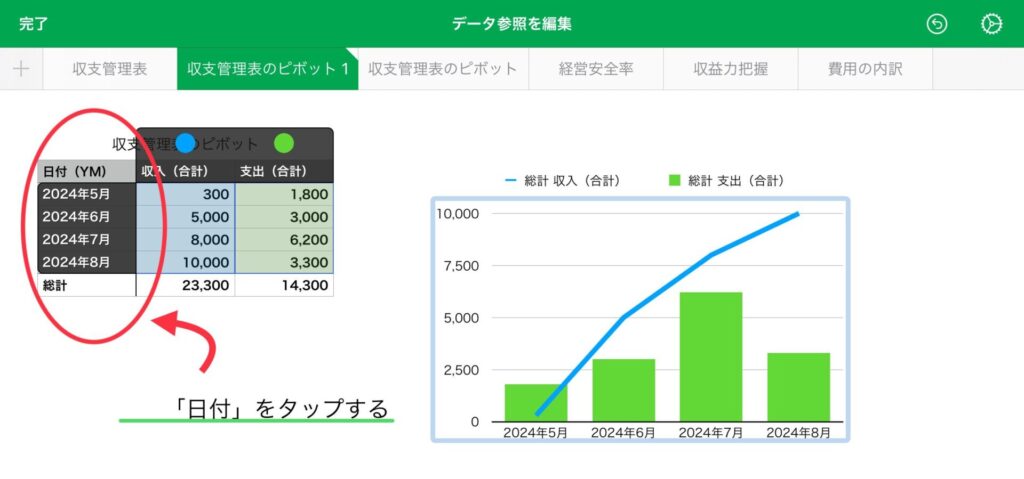
グラフを出したら、ピボットテーブルをタップします
グラフをタップしたあと、「参照を編集」を選ぶ

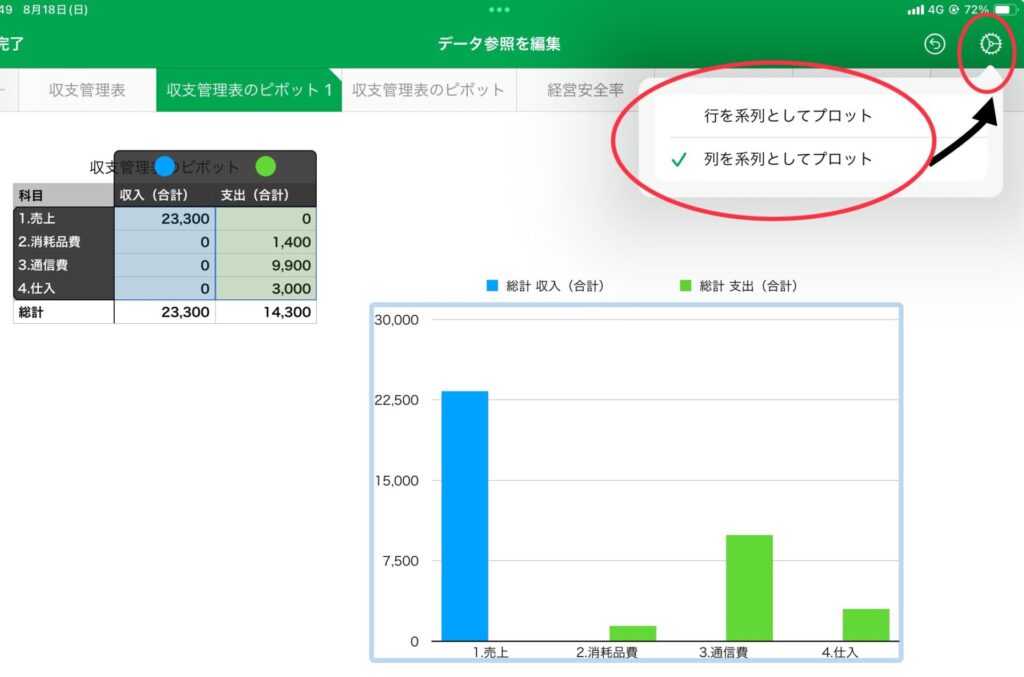
そして、行か列か選びます

もしも、ここの切り替えで苦戦している場合は、以下のことが考えられます
- グラフの相性が悪い
- 参照先が違う
- 表示したい系列が違う
上記の3つのポイントを丁寧に、確認してみましょう
.png)
悩み始めると沼ですが、適当に選んでると、案外できたりします
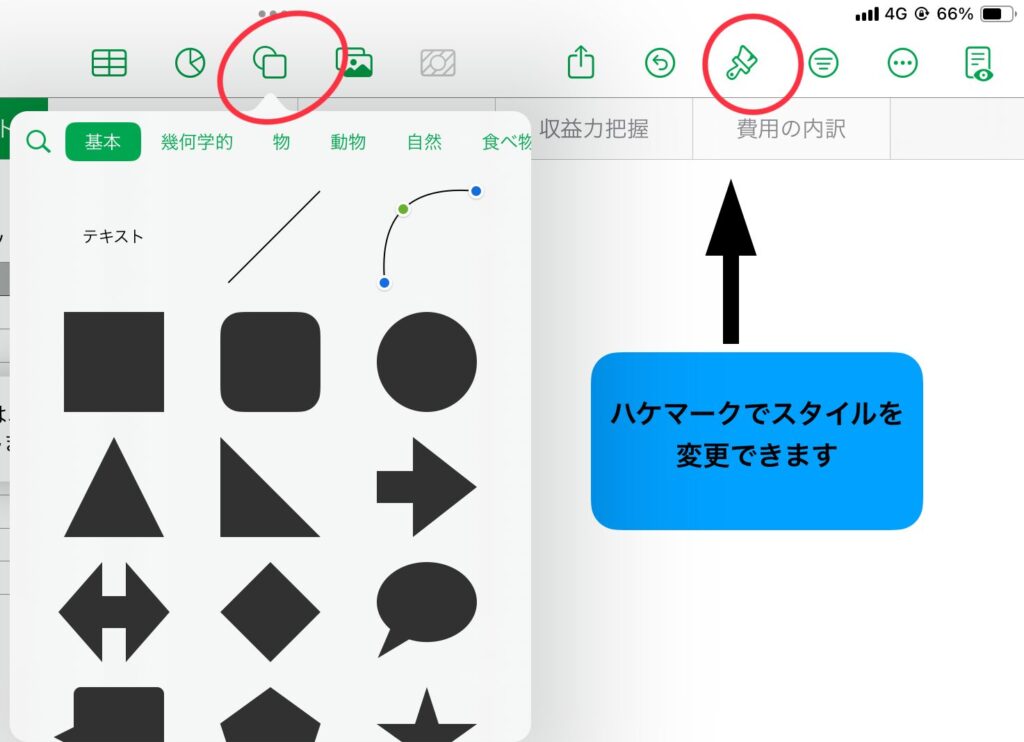
デザインに手を加える

図形や線を引いたり、テキストを入れたり出来ます

見た目の編集には、ハケマークを使うと覚えておきましょう
作ったグラフで分析するには?
グラフ作りにおいて、見やすさや、伝えやすさは重視したいところ
そんなとき、グラフの見栄えを強化する、便利な指標がいくつかあります

カッコ良さそうではあるけど…

まぁ知ってるだけでも、わりと只者じゃない感じになれますよ…
損益分岐点
- 赤字か黒字か、分岐する点のところ、最低売上(又は総費用)のこと
- 利益=売上-費用=0円 ←利益も損失も、0円になる点のこと
安全余裕率
- 黒字の余裕加減を測る、物差し的なもの
- (売上高-損益分岐点売上高)÷売上高
限界利益率
- 活動した分(変動費)で、固定費を回収できるパワーの確認的なこと
- (売上高-変動費)÷売上高

ぶっちゃけ、なるほどわからん、って感じですよね…
この辺りは好みで、調べてから使ってみて下さいね
管理会計に置いては、簿記の考えが役に立ちますので、
気になる方は、独学で挫折しなかった簿記の勉強法の記事を、覗いてみて下さいませ

棒グラフの作成 -実践編-
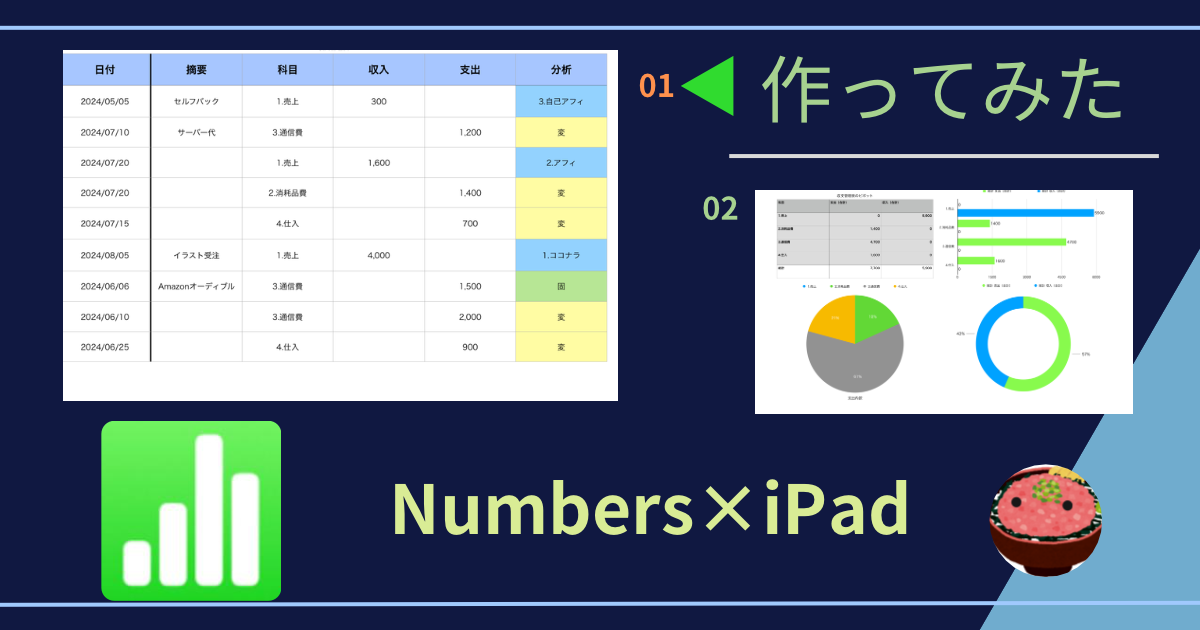
過去記事で作った、管理表を参照に棒グラフを作成します

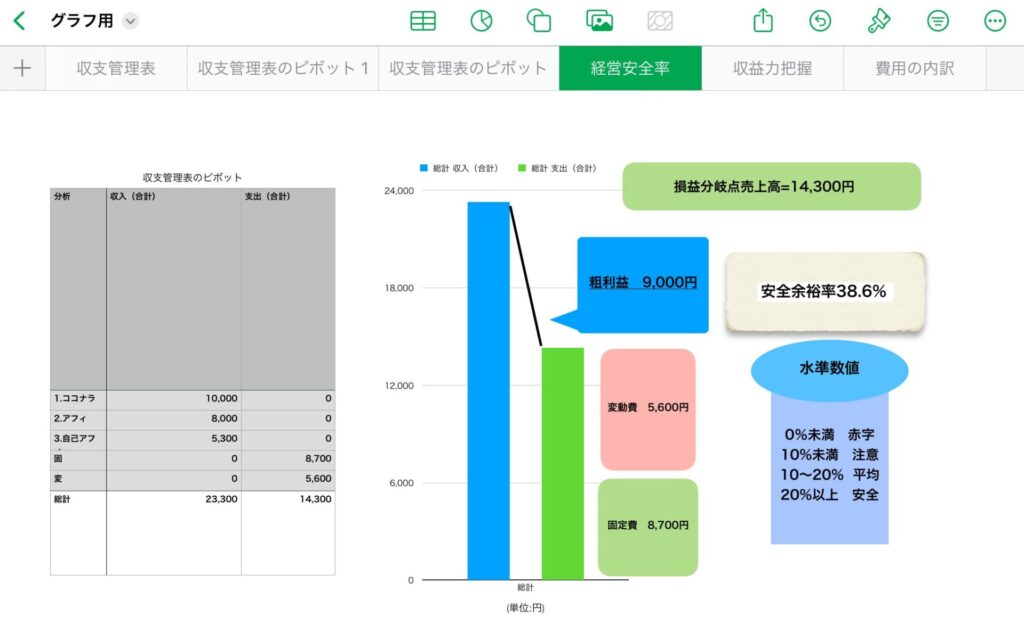
はじめに「損益分岐点売上高」(つまり総費用)を出しておきます
- 運営の安定性を、わかりやすく視覚化することを重視

列 なし
行「分析」
値 「収入」と「支出」


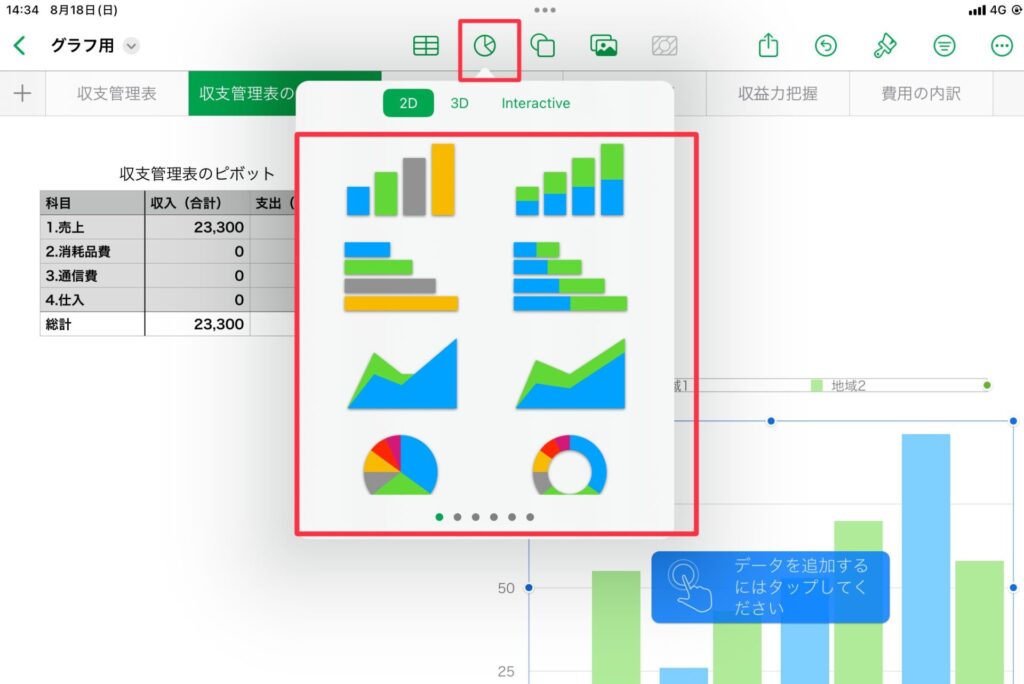
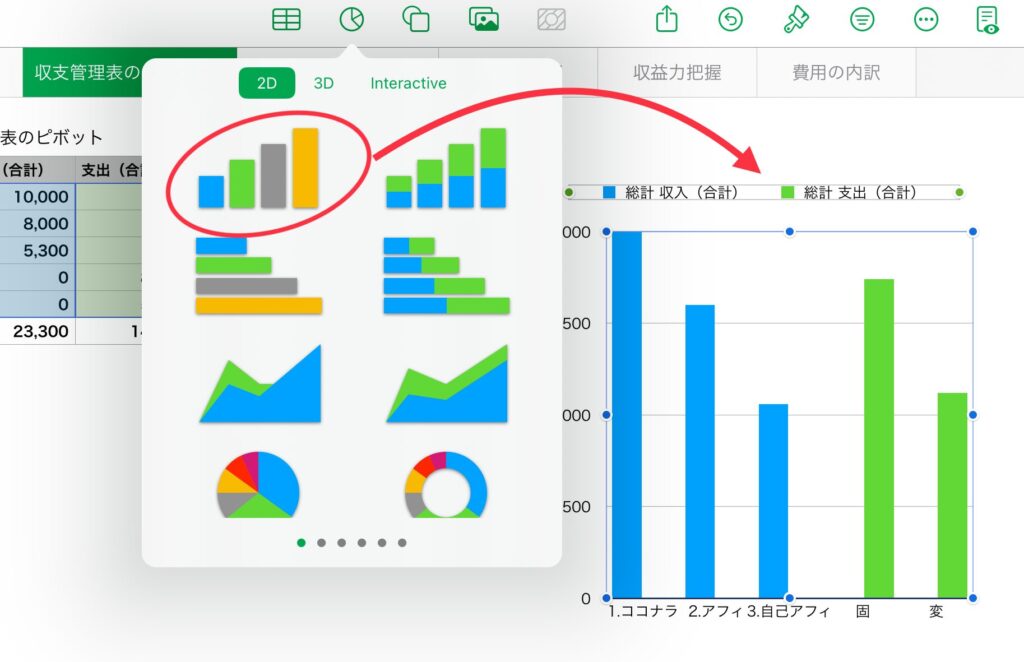
棒グラフのデザイン
.png)
利益が出ていることは伝わりますが、もう少し具体的にしてみます


見た目を整えることで、安定感が伝わってきますね!
混合グラフの作成 -実践編-
折れ線グラフ+棒グラフといった、2種類が混ざったグラフのことを指します
ブログ事業データを用いて、
「月別」に「収入と支出」の推移を眺めていきます
- 月別に、支出の推移をわかりやすくすることを重視

列 なし
行 日付
値 収入 支出



めちゃめちゃ右肩上がりの事業ですね…羨ましい…
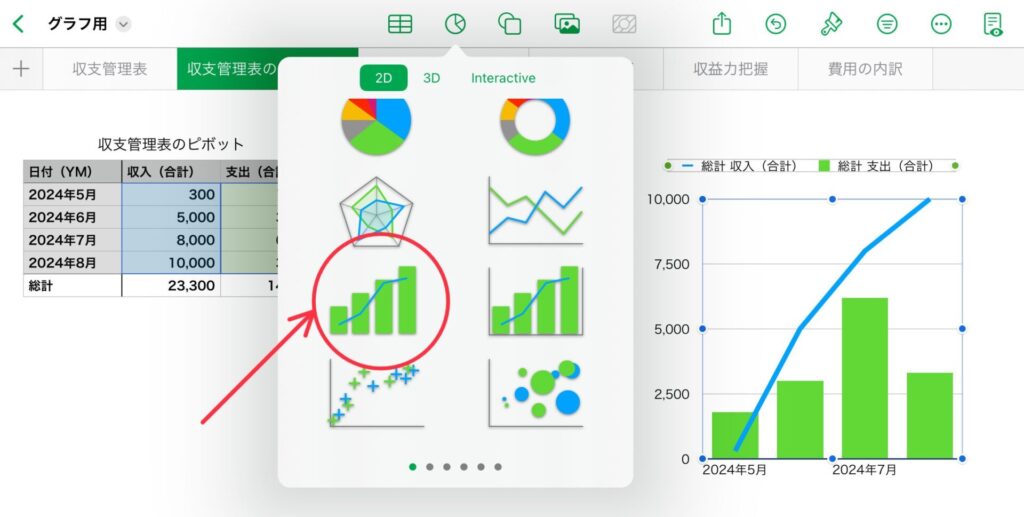
2D混合グラフのデザイン
.png)
ここでは伝えたいことを、補強していきます


限界利益率は、利益を確保する為に、知っておきたい指標のひとつ
円グラフの作成 -実践編-
ブログ事業データを用いて、
「費用」の比率をイメージしやすくしていきます
- 比率の高い科目の内容を、明確にすることを重視
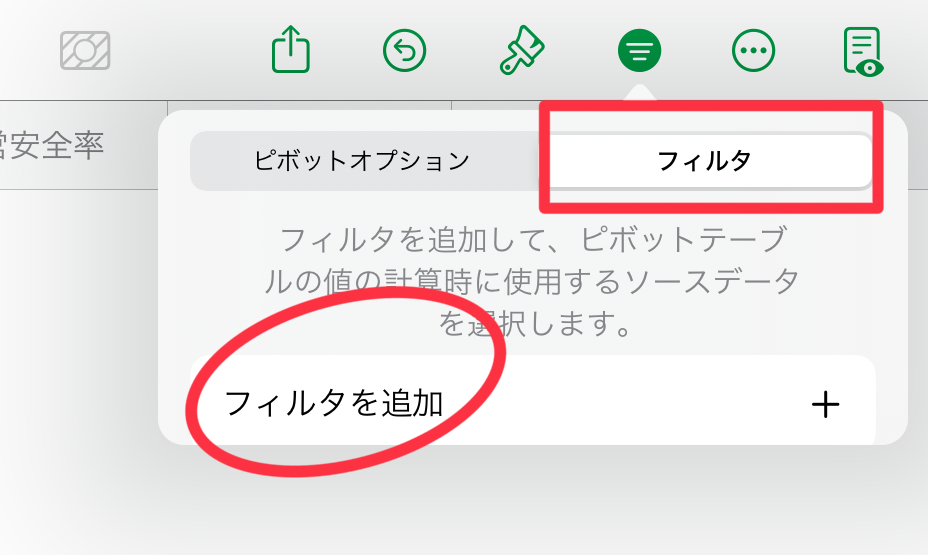
- フィルタ(情報を絞って抽出する)を掛けて、値を拾う

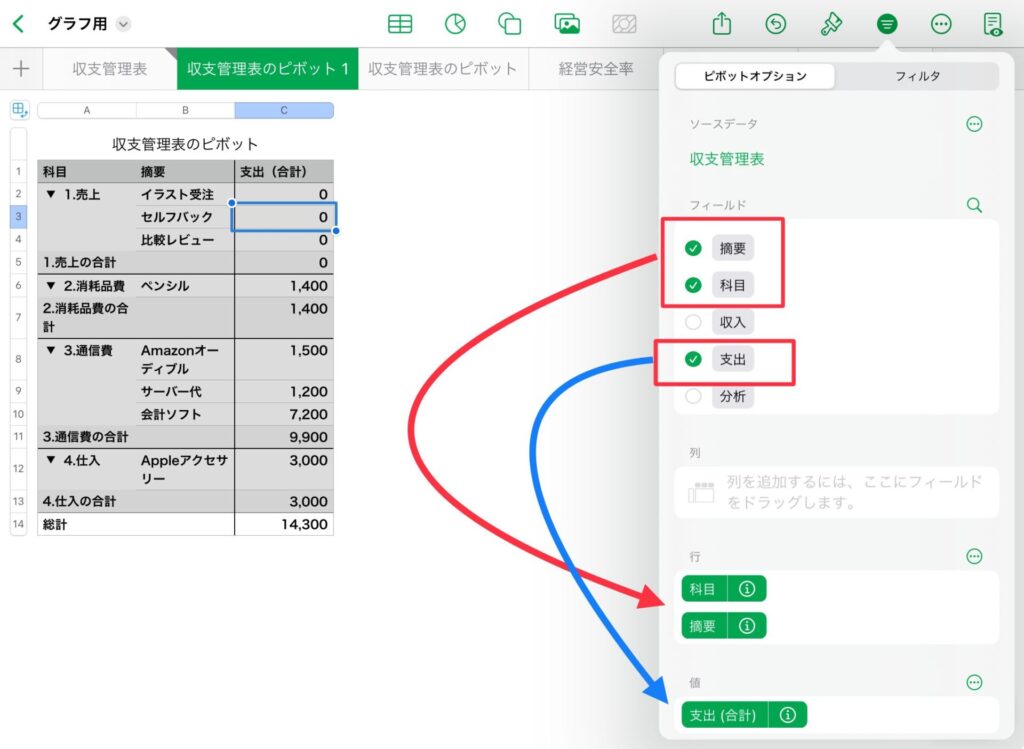
列 なし
行 摘要 科目
値 支出




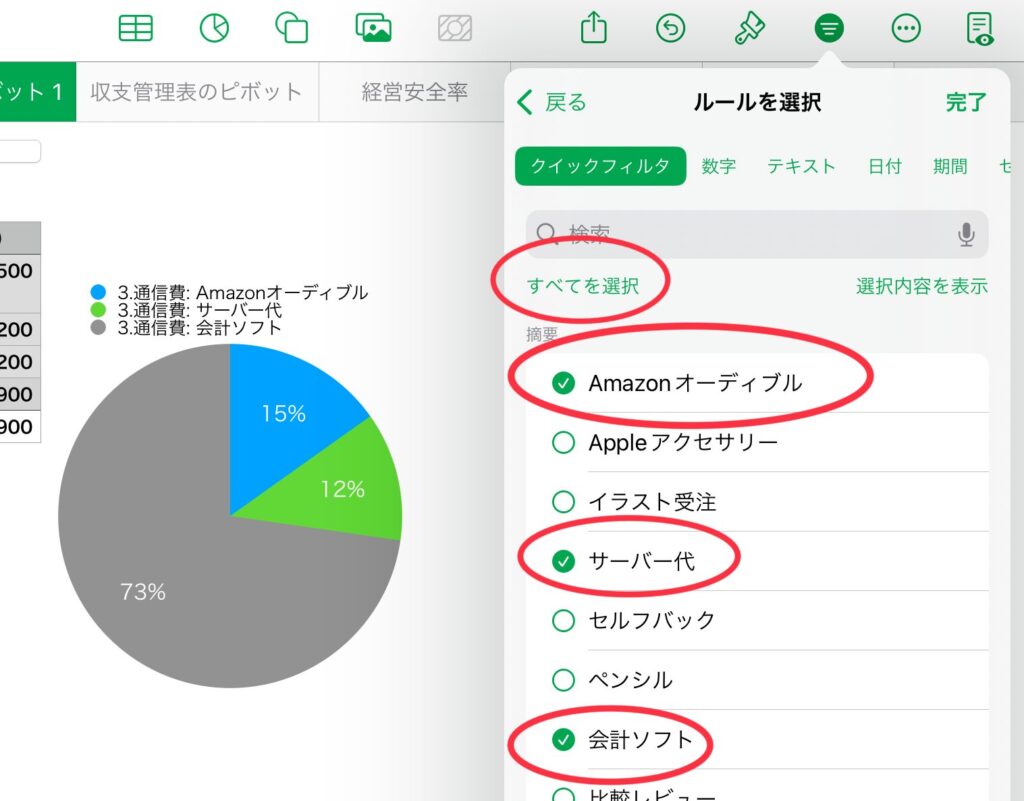
少しややこしいので、先にグラフを出してから
フィルタを掛けていくと、イメージしやすいですよ〜
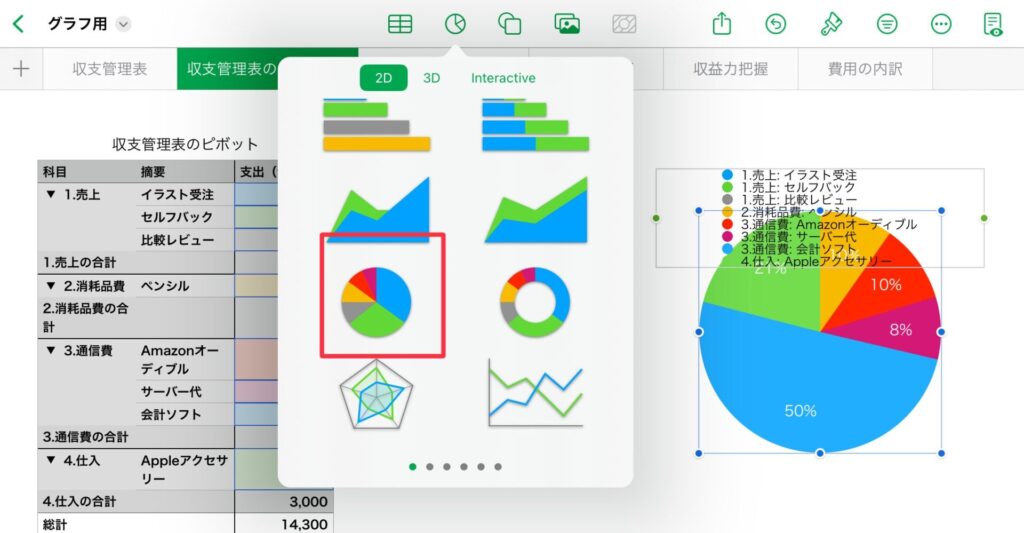
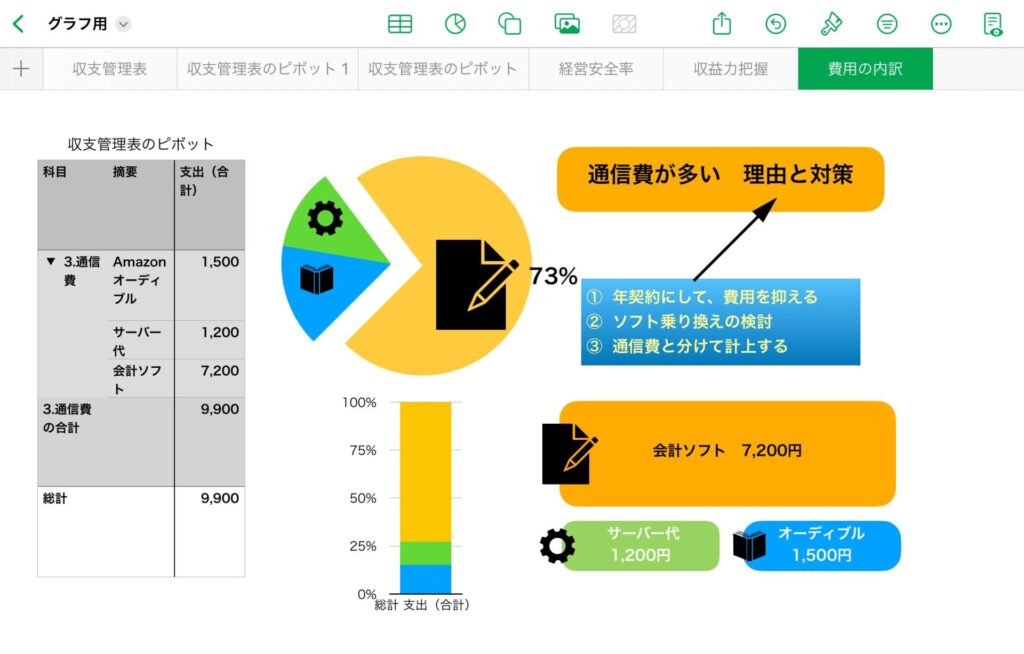
円グラフのデザイン
.png)
円グラフでは、「系列」の設定を整えていきます


円グラフは使いやすいので、慣れておくと応用がききます!
グラフの活用シーン
各グラフで、視覚化していくことによって
解決しやすくなる実例を、いくつか置いておきます
.png)
ここぞで、数値をグラフ化できるようになれば、
意思判断の助けになってくれます
収入と支出の管理

「最近、収入が安定しないのよね…」

「棒グラフを使って、月ごとの収入と支出を比べてみたら?
増減が一目瞭然だし、無駄な支出を削減できるわよ!」

「なるほど、どの月が重要か、わかるってことかぁ」
サービス利用者数の推移

「最近、サービスの利用者数が減ってきてるみたい…」

「折れ線グラフで、月ごとの利用者数を確認してみたら?
どの月に利用者が、増えたか減ったかがすぐにわかるし、
改善すべきタイミングが見えてくるから。」

「なるほど、どの時期に力を入れるべきか、わかりやすい…」
家計の支出を見直し
.png)
「家計のやりくりが難しくて…」

「円グラフを使って、支出の内訳を見直してみたら?
費目ごとの割合が視覚化されるから、無駄な出費が見つけやすいかも。」
.png)
「なるほど、3食ネギトロ丼を食べてたせいみたい…
これからは、自分の手で、ネギトロを作ってみるよ!
グラフ作りのきっかけは、だいたいこんな感じでしょうか
Numbersでグラフ作成:まとめ
Numbersでグラフ作成する流れを、まとめますと以下になります
グラフ作成については難しく感じますが
Numbersでは、拍子抜けするほど簡単だったりします
.png)
グラフが作れると、振り返りや共有が楽になりますよ〜
ここまでお付き合い頂きまして、ありがとうございました!
引き続き、あなたの豊かな時間をお過ごし下さいませ〜


-150x150.png)